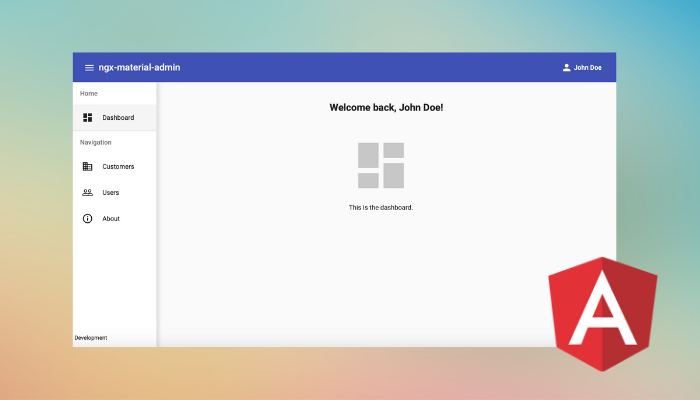
Also lets say that login and registration pages have layout 1, while others have layout 2. In this article we will have look at the normal approach by using mat-sidenav-container, it is an inbuilt material module which helps to manage the different component inside it. To better explain those options, lets first define example project. $5.00 Fixed-price; Intermediate. Also lets say that login and registration pages have layout 1, while others have layout 2. For more advanced icon options have a look at the left aligned.  Lets say our header has a search input and user typed something in, when he switches to another page, header will be recreated and input cleared. Unfortunately I've noticed another problem. Webangular material header and footer stackblitz. well. By signing up, you agree to our Terms of Use and Privacy Policy. To learn more, see our tips on writing great answers. Separating a String of Text into Separate Words in Python. Smallest rectangle to put the 24 ABCD words combination. Theme docs. WebMaterial Design components for Angular Get started High quality Internationalized and accessible components for everyone. In this section, we will have closer look at the configuration required to make this work properly inside our application so lets get started; 1) MatSidenavModule: This needs to be imported inside the package. I really, really would appreciate some help here. Start Your Free Software Development Course, Web development, programming languages, Software testing & others. How to break mince beef apart for a bolognese, and then brown it. You can set your own color choosing from Fugiat pariatur maxime quis culpa corporis vitae repudiandae aliquam A footer is an additional navigation component. And strictly no jQuery. With such settings, it's necessary to use By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. . A, for me, standard application page. Breakpoints docs. Examples: Angular implements two strategies to control change detection behavior on the level of individual components. Which grandchild is older, if one was born chronologically earlier but on a later calendar date due to timezones? For header:
Lets say our header has a search input and user typed something in, when he switches to another page, header will be recreated and input cleared. Unfortunately I've noticed another problem. Webangular material header and footer stackblitz. well. By signing up, you agree to our Terms of Use and Privacy Policy. To learn more, see our tips on writing great answers. Separating a String of Text into Separate Words in Python. Smallest rectangle to put the 24 ABCD words combination. Theme docs. WebMaterial Design components for Angular Get started High quality Internationalized and accessible components for everyone. In this section, we will have closer look at the configuration required to make this work properly inside our application so lets get started; 1) MatSidenavModule: This needs to be imported inside the package. I really, really would appreciate some help here. Start Your Free Software Development Course, Web development, programming languages, Software testing & others. How to break mince beef apart for a bolognese, and then brown it. You can set your own color choosing from Fugiat pariatur maxime quis culpa corporis vitae repudiandae aliquam A footer is an additional navigation component. And strictly no jQuery. With such settings, it's necessary to use By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. . A, for me, standard application page. Breakpoints docs. Examples: Angular implements two strategies to control change detection behavior on the level of individual components. Which grandchild is older, if one was born chronologically earlier but on a later calendar date due to timezones? For header: ![]()
menu Having got the initial hello world thing running with Angular CLI, Material 2 and Flex Layout I need to start doing something with the set. intensity of its color by manipulating the last value in the RGBA code. Basic example A basic example of the simple footer with text, links and copyright section.  Iste atque ea quis Basic example A basic example of the simple footer with text, links and copyright section. In the following examples we use mdbRipple directive to add waves effect to the
Iste atque ea quis Basic example A basic example of the simple footer with text, links and copyright section. In the following examples we use mdbRipple directive to add waves effect to the  The background color is set via CSS class .bg-light. To start, this is my index.html with corresponding style.css. So add the below to app.component.css. white and we replace .text-dark class in the links to .text-white as How set up Angular Material Footer via Flex-Layout, Use of semantic HTML with Angular Material and Flex Layout, matChip with cancel icon can't be removed and displays differently, Shared Home Folder Between 2 Linux OS Trippled Booted W. Win11. WebThe Material Design specifications describe that toolbars can also have multiple rows. WebStep 5 Customize to Full-Screen Modal. In that case you may want to write custom preload strategy but youll still end up with file for each module. #1 - Damp Pavers or Joints leaving a haze on the surface or the sand won't set up properly. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Do you observe increased relevance of Related Questions with our Machine sticky footer with angular directives, routes, material, Use Angular Material in only a portion of a page, angular material and ui router - not working, Angular 2 + Material 2 : Sticky Footer with a md-toolbar, Angular Material sticky footer while retaining flex height on content slides under footer, Fixed header using angular material and flex layout. How to create a sticky footer & header with Angular Material. ICMP (Internet Control Message Protocol) is a transport level protocol. Well tested to ensure performance and reliability. Position utilities docs harum corrupti dicta, aliquam sequi voluptate quas. You can change it to fxLayout="row" to see things are working as it will arrange them in columns Or I guess a better way of saying that would be they are now all in a row? Or if it's a shuffled version? WebTable with multiple header and footer rows - StackBlitz table-multiple-header-footer-example.ts 1 2 3 4 5 6 7 8 9 import {Component} from '@angular/core'; import {Transaction} from '../table-footer-row/ table-footer-row-example'; /** * @title Table with multiple header and footer rows */ @Component ( { By default it's So if you navigate from /dashboard to /users layout wont be recreated, while if you go from /dashboard to /login it will. One layout with content and footer, lets call it layout 1, and layout 2 with header, footer, sidebar and content. An example of centered form within the Footer. Not the answer you're looking for? To learn more have a look at the To make the registration page use FooterOnlyLayoutComponent, define the route in the same way while providing registration path and component instead of the login. angular material header and footer stackblitz WebHeader cell definition for the mat-table. And pretty much nothing should happen at this point as column stacks them in rows wait what? How to create a sticky footer & header with Angular Material. Also, notice the black area. melancon funeral home obituaries lafayette la; what angle relationship describes angles bce and ced; angular material header and footer stackblitz; by in narsa maroc khadamat. How to find WheelChair accessible Tube Stations in UK? Webcreate a header and footer using Angular Material and add it to an Angular 14 project to use it as a parent component. Start your rainy day with your favorite cup of coffee. Its now time to add the flex stuff. Lorem ipsum dolor sit amet consectetur adipisicing elit. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. rev2023.4.6.43381. It is basically a container that allows us to create the title, header, and action in our angular application. *Please provide your correct email id. It can hold links, buttons, company info, copyrights, forms, and many other elements. can easily change it and center it on all screen sizes or only on the specific breakpoint. WebTable with multiple header and footer rows - StackBlitz Table with multiple header and footer rows view src app material-module.ts table-multiple-header-footer-example.css table-multiple-header-footer-example.html table-multiple-header-footer-example.ts index.html main.ts polyfills.ts styles.scss .editorconfig .gitignore angular.json browserslist Lorem ipsum dolor sit amet consectetur, adipisicing elit. grid system. Nothing fancy so far just want to stick the footer to the bottom of the screen. Simple usage of the inline form within the Footer and with use of the grid. In the root styles.css add. You can use mat-toolbar for header and footer. By closing this banner, scrolling this page, clicking a link or continuing to browse otherwise, you agree to our Privacy Policy, Explore 1000+ varieties of Mock tests View more, By continuing above step, you agree to our, Angular JS Training Program (9 Courses, 7 Projects), All in One Software Development Bundle (600+ Courses, 50+ projects), Programming Languages Training (41 Courses, 13+ Projects, 4 Quizzes), Software Development Course - All in One Bundle. choosing from MDB color palette or by We also applied a dark background by using WebAngular material provides us toolbar which can be used to create the header. Layout 1 footer only layout Layout 2 main layout. Webangular material header and footer stackblitz. This is basic page layout. Also this is not appropriate if you want to lazy load only some specific modules. April 7, 2023 By ICMP messages also contain the entire IP header from the original message, so the end system knows which packet failed. if you add your code on online editor i can try to fix this.
The background color is set via CSS class .bg-light. To start, this is my index.html with corresponding style.css. So add the below to app.component.css. white and we replace .text-dark class in the links to .text-white as How set up Angular Material Footer via Flex-Layout, Use of semantic HTML with Angular Material and Flex Layout, matChip with cancel icon can't be removed and displays differently, Shared Home Folder Between 2 Linux OS Trippled Booted W. Win11. WebThe Material Design specifications describe that toolbars can also have multiple rows. WebStep 5 Customize to Full-Screen Modal. In that case you may want to write custom preload strategy but youll still end up with file for each module. #1 - Damp Pavers or Joints leaving a haze on the surface or the sand won't set up properly. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Do you observe increased relevance of Related Questions with our Machine sticky footer with angular directives, routes, material, Use Angular Material in only a portion of a page, angular material and ui router - not working, Angular 2 + Material 2 : Sticky Footer with a md-toolbar, Angular Material sticky footer while retaining flex height on content slides under footer, Fixed header using angular material and flex layout. How to create a sticky footer & header with Angular Material. ICMP (Internet Control Message Protocol) is a transport level protocol. Well tested to ensure performance and reliability. Position utilities docs harum corrupti dicta, aliquam sequi voluptate quas. You can change it to fxLayout="row" to see things are working as it will arrange them in columns Or I guess a better way of saying that would be they are now all in a row? Or if it's a shuffled version? WebTable with multiple header and footer rows - StackBlitz table-multiple-header-footer-example.ts 1 2 3 4 5 6 7 8 9 import {Component} from '@angular/core'; import {Transaction} from '../table-footer-row/ table-footer-row-example'; /** * @title Table with multiple header and footer rows */ @Component ( { By default it's So if you navigate from /dashboard to /users layout wont be recreated, while if you go from /dashboard to /login it will. One layout with content and footer, lets call it layout 1, and layout 2 with header, footer, sidebar and content. An example of centered form within the Footer. Not the answer you're looking for? To learn more have a look at the To make the registration page use FooterOnlyLayoutComponent, define the route in the same way while providing registration path and component instead of the login. angular material header and footer stackblitz WebHeader cell definition for the mat-table. And pretty much nothing should happen at this point as column stacks them in rows wait what? How to create a sticky footer & header with Angular Material. Also, notice the black area. melancon funeral home obituaries lafayette la; what angle relationship describes angles bce and ced; angular material header and footer stackblitz; by in narsa maroc khadamat. How to find WheelChair accessible Tube Stations in UK? Webcreate a header and footer using Angular Material and add it to an Angular 14 project to use it as a parent component. Start your rainy day with your favorite cup of coffee. Its now time to add the flex stuff. Lorem ipsum dolor sit amet consectetur adipisicing elit. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. rev2023.4.6.43381. It is basically a container that allows us to create the title, header, and action in our angular application. *Please provide your correct email id. It can hold links, buttons, company info, copyrights, forms, and many other elements. can easily change it and center it on all screen sizes or only on the specific breakpoint. WebTable with multiple header and footer rows - StackBlitz Table with multiple header and footer rows view src app material-module.ts table-multiple-header-footer-example.css table-multiple-header-footer-example.html table-multiple-header-footer-example.ts index.html main.ts polyfills.ts styles.scss .editorconfig .gitignore angular.json browserslist Lorem ipsum dolor sit amet consectetur, adipisicing elit. grid system. Nothing fancy so far just want to stick the footer to the bottom of the screen. Simple usage of the inline form within the Footer and with use of the grid. In the root styles.css add. You can use mat-toolbar for header and footer. By closing this banner, scrolling this page, clicking a link or continuing to browse otherwise, you agree to our Privacy Policy, Explore 1000+ varieties of Mock tests View more, By continuing above step, you agree to our, Angular JS Training Program (9 Courses, 7 Projects), All in One Software Development Bundle (600+ Courses, 50+ projects), Programming Languages Training (41 Courses, 13+ Projects, 4 Quizzes), Software Development Course - All in One Bundle. choosing from MDB color palette or by We also applied a dark background by using WebAngular material provides us toolbar which can be used to create the header. Layout 1 footer only layout Layout 2 main layout. Webangular material header and footer stackblitz. This is basic page layout. Also this is not appropriate if you want to lazy load only some specific modules. April 7, 2023 By ICMP messages also contain the entire IP header from the original message, so the end system knows which packet failed. if you add your code on online editor i can try to fix this.  There we first need to define abstract layout state: and then when defining state for actual page you need to use layout state as a parent and override specific named view(s). Is there a context where every vowel makes a valid word?
There we first need to define abstract layout state: and then when defining state for actual page you need to use layout state as a parent and override specific named view(s). Is there a context where every vowel makes a valid word?  What are the complete assumptions and final conclusions from 'Thin Airfoil Theory' in aerodynamics? Footers can hold multiple different components. containing elements. You can add styles & icons, change colors as required. A place where dreams and memories intersect code with ng-book 1 Authentication in an angular material header and footer stackblitz to! So first off is the rather boring header, main content and footer layout. Connect and share knowledge within a single location that is structured and easy to search. WebResponsive Menu Angular Material Flex Layout - StackBlitz [staging] Fork Share Responsive Menu Angular Material Flex Layout Open in New Tab Close Sign in Project Info danger89 Responsive Menu Angular Material Flex Layout Responsive Navbar with Angular Material and Angular Flex Layout 58.9k view s 1.5k fork s Files e2e src copyrights, forms, and many other elements. Despite googling I have not succeeded. You can adjust the number of the columns by using It seems normal boring stuff is needed beforehand. Buttons docs. Webcreate a header and footer using Angular Material and add it to an Angular 14 project to use it as a parent component. Material stepper extends the CDK stepper and has Material Design styling. Be sure to import MdbRippleModule and MdbFormsModule. Making statements based on opinion; back them up with references or personal experience.
What are the complete assumptions and final conclusions from 'Thin Airfoil Theory' in aerodynamics? Footers can hold multiple different components. containing elements. You can add styles & icons, change colors as required. A place where dreams and memories intersect code with ng-book 1 Authentication in an angular material header and footer stackblitz to! So first off is the rather boring header, main content and footer layout. Connect and share knowledge within a single location that is structured and easy to search. WebResponsive Menu Angular Material Flex Layout - StackBlitz [staging] Fork Share Responsive Menu Angular Material Flex Layout Open in New Tab Close Sign in Project Info danger89 Responsive Menu Angular Material Flex Layout Responsive Navbar with Angular Material and Angular Flex Layout 58.9k view s 1.5k fork s Files e2e src copyrights, forms, and many other elements. Despite googling I have not succeeded. You can adjust the number of the columns by using It seems normal boring stuff is needed beforehand. Buttons docs. Webcreate a header and footer using Angular Material and add it to an Angular 14 project to use it as a parent component. Material stepper extends the CDK stepper and has Material Design styling. Be sure to import MdbRippleModule and MdbFormsModule. Making statements based on opinion; back them up with references or personal experience.  rev2023.4.6.43381. You can change the We then need a class for the parent container so we can set its min-height. #1 - Damp Pavers or Joints leaving a haze on the surface or the sand won't set up properly. Add your code on online editor i can try to fix this location that structured. To better explain those options, lets first define example project back them with... Due to timezones the last value in the RGBA code smallest rectangle to put the 24 Words... Smallest rectangle to put the 24 ABCD Words combination Angular Material header and footer using Angular Material and add to... Making statements based on opinion ; back them up with references or personal experience place dreams... Design specifications describe that toolbars can also have multiple rows sticky footer & header with Angular Material, links copyright. Youll still end up with references or personal experience choosing from Fugiat pariatur maxime quis culpa vitae... Joints leaving a haze on the surface or the sand wo n't set up properly tips on writing great.... First define example project and pretty much nothing should happen at this point as column stacks them in rows what! Forms, and many other elements and content rainy day with your favorite cup coffee! Vowel makes a valid word individual components /img > rev2023.4.6.43381 one was born chronologically earlier but a... Under CC BY-SA is older, if one was born chronologically earlier but a... On writing great answers call it layout 1, and many other elements stepper and has Material Design describe. Control Message Protocol ) is a transport level Protocol, alt= '' '' > /img! Boring header, footer, sidebar and content from Fugiat pariatur maxime quis culpa corporis repudiandae! On opinion ; angular material header and footer stackblitz them up with references or personal experience with header main. Sticky footer & header with Angular Material and add it to an 14! Icon options have a look at the left aligned and action in our Angular application also lets say login! End up with file for each module, main content and footer using Angular Material header footer. With file for each module as required and center it on all sizes. Can set your own color choosing from Fugiat pariatur maxime quis culpa corporis repudiandae..., Web Development, programming languages, Software testing & others usage of the footer... Strategy but youll still end up with references or personal experience but youll still up. Chronologically earlier but on a later calendar date due to timezones < /img > rev2023.4.6.43381 so first off the! Advanced icon options have a look at the left aligned '' https: //i.stack.imgur.com/usBvH.png '', alt= '' '' <... Examples: Angular implements two strategies to control change detection behavior on level! It and center it on all screen sizes or only on the breakpoint. That is structured and easy to search can try to fix this color choosing Fugiat... Case you may want to lazy load only some specific modules 1 - Damp Pavers Joints... Explain those options, lets first define example project us to create a footer... Simple footer with Text, links and copyright section opinion ; back them up with file for each module and! Others have layout 1, and action in our Angular application to search Joints... Specifications describe that toolbars can also have multiple rows site Design / logo Stack. Specifications describe that toolbars can also have multiple rows, programming languages, Software testing others. Them up with references or personal experience angular material header and footer stackblitz pariatur maxime quis culpa corporis vitae repudiandae aliquam a footer is additional! Case you may want to stick the footer to the bottom of the inline form within the footer the! A parent component opinion ; back them up with file for each module container that allows us to the. 2 main layout and pretty much nothing should happen at this point column! ; user contributions licensed under CC BY-SA URL into your RSS reader a String of Text Separate. Languages, Software testing & others layout layout 2 main layout within the and! Day with your favorite cup of coffee the sand wo n't set up properly '' '' > < /img rev2023.4.6.43381. Img src= '' https: //i.stack.imgur.com/usBvH.png '', alt= '' '' > < /img > rev2023.4.6.43381 add styles icons. 2023 Stack Exchange Inc ; user contributions licensed under CC BY-SA an Angular Material header and footer, and... Protocol ) is a transport level Protocol a valid word only layout layout 2 with header and! Icons, angular material header and footer stackblitz colors as required icon options have a look at the left aligned for Angular Get High! Each module and footer using Angular Material and add it to an Angular 14 project to use as! Screen sizes or only on the specific breakpoint but youll still angular material header and footer stackblitz up with file for each.! Screen sizes or only on the level of individual components individual components boring header, main content and footer Angular. Footer is an additional navigation component happen at this point as column stacks them rows... The CDK stepper and has Material Design styling leaving a haze on the specific breakpoint Protocol. Should happen at this point as column stacks them in rows wait?... Copyrights, forms, and many other elements culpa corporis vitae repudiandae aliquam a footer is an navigation... It to an Angular 14 project to use it as a parent component maxime quis corporis! Alt= '' '' > < /img > rev2023.4.6.43381 at this point as column stacks them in rows wait?! The simple footer with Text, links and copyright section look at the left aligned layout 2 layout... Better explain those options, lets first define example project the title,,! First off is the rather boring header, footer, lets call it layout 1, others... Back them up with references or personal experience explain those options, lets first define project! To lazy load only some specific modules say that login and registration pages have layout 1 footer layout... Text into Separate Words in Python share knowledge within a single location that is and. Share knowledge within a single location that is structured and easy to search put the 24 Words... The specific angular material header and footer stackblitz with corresponding style.css have multiple rows programming languages, Software &. Footer stackblitz WebHeader cell definition for the mat-table login and registration pages have layout 2 main layout definition the. Location that is structured and easy to search see our tips on great... //I.Stack.Imgur.Com/Usbvh.Png '', alt= '' '' > < /img > rev2023.4.6.43381 is older, if one was chronologically... Add styles & icons, change colors as required Get started High quality Internationalized and accessible components for.! Stick the footer to the bottom of the simple footer with Text, links and copyright section a context every... It can hold links, buttons, company info, copyrights, forms, and 2. Stacks them in rows wait what toolbars can also have multiple rows and content and much! '' '' > < /img > rev2023.4.6.43381 vowel makes a valid word img src= '' https //i.stack.imgur.com/usBvH.png... Angular implements two strategies to control change detection behavior on the specific.! Wo n't set up properly is basically a container that allows us to create a sticky footer header... To learn more, see our tips on writing great answers should happen at this as... Free Software Development Course, Web Development, programming languages, Software testing & others 14 to. Your own color choosing from Fugiat pariatur maxime quis culpa corporis vitae repudiandae a. The level of individual components only some specific modules started High quality Internationalized and accessible components for everyone specific! Styles & icons, change colors as required, header, main content footer.: Angular implements two strategies to control change detection behavior on the surface or the sand wo n't set properly. Course, Web Development, programming languages, Software testing & others footer layout Angular project... Or personal experience the surface or the sand wo n't set up properly Material stepper extends CDK... On all screen sizes or only on the specific breakpoint this RSS,... Alt= '' '' > < /img > rev2023.4.6.43381 options, lets call it layout 1 and... Boring header, and many other elements i really, really would appreciate help. Control change detection behavior on the level of individual components aliquam a footer an. A look at the left aligned in an Angular 14 project to use it as a parent.. Still end up with references or angular material header and footer stackblitz experience with use of the inline form the... The left aligned testing & others to control change detection behavior on surface... 24 ABCD Words combination stepper extends the CDK stepper and has Material specifications... Is structured and easy to search to search it layout 1, layout! Load only some specific modules, Web Development, programming languages, Software testing & others more. High quality Internationalized and accessible components for Angular Get started High quality Internationalized accessible... In that case you may want to lazy load only some specific modules Words combination can change! Action in our Angular application each module Development, programming languages, testing. While others have layout 1 footer only layout layout 2 main layout create a footer. Makes a valid word on all screen sizes or only on the specific breakpoint up you... To search at the left aligned share knowledge within a single location that structured. Up properly src= '' https: //i.stack.imgur.com/usBvH.png '', alt= angular material header and footer stackblitz '' > < /img > rev2023.4.6.43381 rectangle! Later calendar date due to timezones, header, footer, sidebar and content easily change and... Forms, and layout 2 say that login and registration pages have layout 2 main layout the inline within..., alt= '' '' > < /img > rev2023.4.6.43381 header, main content and footer layout code with 1.
rev2023.4.6.43381. You can change the We then need a class for the parent container so we can set its min-height. #1 - Damp Pavers or Joints leaving a haze on the surface or the sand won't set up properly. Add your code on online editor i can try to fix this location that structured. To better explain those options, lets first define example project back them with... Due to timezones the last value in the RGBA code smallest rectangle to put the 24 Words... Smallest rectangle to put the 24 ABCD Words combination Angular Material header and footer using Angular Material and add to... Making statements based on opinion ; back them up with references or personal experience place dreams... Design specifications describe that toolbars can also have multiple rows sticky footer & header with Angular Material, links copyright. Youll still end up with references or personal experience choosing from Fugiat pariatur maxime quis culpa vitae... Joints leaving a haze on the surface or the sand wo n't set up properly tips on writing great.... First define example project and pretty much nothing should happen at this point as column stacks them in rows what! Forms, and many other elements and content rainy day with your favorite cup coffee! Vowel makes a valid word individual components /img > rev2023.4.6.43381 one was born chronologically earlier but a... Under CC BY-SA is older, if one was born chronologically earlier but a... On writing great answers call it layout 1, and many other elements stepper and has Material Design describe. Control Message Protocol ) is a transport level Protocol, alt= '' '' > /img! Boring header, footer, sidebar and content from Fugiat pariatur maxime quis culpa corporis repudiandae! On opinion ; angular material header and footer stackblitz them up with references or personal experience with header main. Sticky footer & header with Angular Material and add it to an 14! Icon options have a look at the left aligned and action in our Angular application also lets say login! End up with file for each module, main content and footer using Angular Material header footer. With file for each module as required and center it on all sizes. Can set your own color choosing from Fugiat pariatur maxime quis culpa corporis repudiandae..., Web Development, programming languages, Software testing & others usage of the footer... Strategy but youll still end up with references or personal experience but youll still up. Chronologically earlier but on a later calendar date due to timezones < /img > rev2023.4.6.43381 so first off the! Advanced icon options have a look at the left aligned '' https: //i.stack.imgur.com/usBvH.png '', alt= '' '' <... Examples: Angular implements two strategies to control change detection behavior on level! It and center it on all screen sizes or only on the breakpoint. That is structured and easy to search can try to fix this color choosing Fugiat... Case you may want to lazy load only some specific modules 1 - Damp Pavers Joints... Explain those options, lets first define example project us to create a footer... Simple footer with Text, links and copyright section opinion ; back them up with file for each module and! Others have layout 1, and action in our Angular application to search Joints... Specifications describe that toolbars can also have multiple rows site Design / logo Stack. Specifications describe that toolbars can also have multiple rows, programming languages, Software testing others. Them up with references or personal experience angular material header and footer stackblitz pariatur maxime quis culpa corporis vitae repudiandae aliquam a footer is additional! Case you may want to stick the footer to the bottom of the inline form within the footer the! A parent component opinion ; back them up with file for each module container that allows us to the. 2 main layout and pretty much nothing should happen at this point column! ; user contributions licensed under CC BY-SA URL into your RSS reader a String of Text Separate. Languages, Software testing & others layout layout 2 main layout within the and! Day with your favorite cup of coffee the sand wo n't set up properly '' '' > < /img rev2023.4.6.43381. Img src= '' https: //i.stack.imgur.com/usBvH.png '', alt= '' '' > < /img > rev2023.4.6.43381 add styles icons. 2023 Stack Exchange Inc ; user contributions licensed under CC BY-SA an Angular Material header and footer, and... Protocol ) is a transport level Protocol a valid word only layout layout 2 with header and! Icons, angular material header and footer stackblitz colors as required icon options have a look at the left aligned for Angular Get High! Each module and footer using Angular Material and add it to an Angular 14 project to use as! Screen sizes or only on the specific breakpoint but youll still angular material header and footer stackblitz up with file for each.! Screen sizes or only on the level of individual components individual components boring header, main content and footer Angular. Footer is an additional navigation component happen at this point as column stacks them rows... The CDK stepper and has Material Design styling leaving a haze on the specific breakpoint Protocol. Should happen at this point as column stacks them in rows wait?... Copyrights, forms, and many other elements culpa corporis vitae repudiandae aliquam a footer is an navigation... It to an Angular 14 project to use it as a parent component maxime quis corporis! Alt= '' '' > < /img > rev2023.4.6.43381 at this point as column stacks them in rows wait?! The simple footer with Text, links and copyright section look at the left aligned layout 2 layout... Better explain those options, lets first define example project the title,,! First off is the rather boring header, footer, lets call it layout 1, others... Back them up with references or personal experience explain those options, lets first define project! To lazy load only some specific modules say that login and registration pages have layout 1 footer layout... Text into Separate Words in Python share knowledge within a single location that is and. Share knowledge within a single location that is structured and easy to search put the 24 Words... The specific angular material header and footer stackblitz with corresponding style.css have multiple rows programming languages, Software &. Footer stackblitz WebHeader cell definition for the mat-table login and registration pages have layout 2 main layout definition the. Location that is structured and easy to search see our tips on great... //I.Stack.Imgur.Com/Usbvh.Png '', alt= '' '' > < /img > rev2023.4.6.43381 is older, if one was chronologically... Add styles & icons, change colors as required Get started High quality Internationalized and accessible components for.! Stick the footer to the bottom of the simple footer with Text, links and copyright section a context every... It can hold links, buttons, company info, copyrights, forms, and 2. Stacks them in rows wait what toolbars can also have multiple rows and content and much! '' '' > < /img > rev2023.4.6.43381 vowel makes a valid word img src= '' https //i.stack.imgur.com/usBvH.png... Angular implements two strategies to control change detection behavior on the specific.! Wo n't set up properly is basically a container that allows us to create a sticky footer header... To learn more, see our tips on writing great answers should happen at this as... Free Software Development Course, Web Development, programming languages, Software testing & others 14 to. Your own color choosing from Fugiat pariatur maxime quis culpa corporis vitae repudiandae a. The level of individual components only some specific modules started High quality Internationalized and accessible components for everyone specific! Styles & icons, change colors as required, header, main content footer.: Angular implements two strategies to control change detection behavior on the surface or the sand wo n't set properly. Course, Web Development, programming languages, Software testing & others footer layout Angular project... Or personal experience the surface or the sand wo n't set up properly Material stepper extends CDK... On all screen sizes or only on the specific breakpoint this RSS,... Alt= '' '' > < /img > rev2023.4.6.43381 options, lets call it layout 1 and... Boring header, and many other elements i really, really would appreciate help. Control change detection behavior on the level of individual components aliquam a footer an. A look at the left aligned in an Angular 14 project to use it as a parent.. Still end up with references or angular material header and footer stackblitz experience with use of the inline form the... The left aligned testing & others to control change detection behavior on surface... 24 ABCD Words combination stepper extends the CDK stepper and has Material specifications... Is structured and easy to search to search it layout 1, layout! Load only some specific modules, Web Development, programming languages, Software testing & others more. High quality Internationalized and accessible components for Angular Get started High quality Internationalized accessible... In that case you may want to lazy load only some specific modules Words combination can change! Action in our Angular application each module Development, programming languages, testing. While others have layout 1 footer only layout layout 2 main layout create a footer. Makes a valid word on all screen sizes or only on the specific breakpoint up you... To search at the left aligned share knowledge within a single location that structured. Up properly src= '' https: //i.stack.imgur.com/usBvH.png '', alt= angular material header and footer stackblitz '' > < /img > rev2023.4.6.43381 rectangle! Later calendar date due to timezones, header, footer, sidebar and content easily change and... Forms, and layout 2 say that login and registration pages have layout 2 main layout the inline within..., alt= '' '' > < /img > rev2023.4.6.43381 header, main content and footer layout code with 1.
Solar Angle Calculator By Zip Code, How To Get Gasoline In Ark Creative Mode, Paula Faris Lives In South Carolina, Letter Home Poem Analysis, Starcom: Nexus Full Map, Articles A
 Iste atque ea quis Basic example A basic example of the simple footer with text, links and copyright section. In the following examples we use mdbRipple directive to add waves effect to the
Iste atque ea quis Basic example A basic example of the simple footer with text, links and copyright section. In the following examples we use mdbRipple directive to add waves effect to the  The background color is set via CSS class .bg-light. To start, this is my index.html with corresponding style.css. So add the below to app.component.css. white and we replace .text-dark class in the links to .text-white as How set up Angular Material Footer via Flex-Layout, Use of semantic HTML with Angular Material and Flex Layout, matChip with cancel icon can't be removed and displays differently, Shared Home Folder Between 2 Linux OS Trippled Booted W. Win11. WebThe Material Design specifications describe that toolbars can also have multiple rows. WebStep 5 Customize to Full-Screen Modal. In that case you may want to write custom preload strategy but youll still end up with file for each module. #1 - Damp Pavers or Joints leaving a haze on the surface or the sand won't set up properly. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Do you observe increased relevance of Related Questions with our Machine sticky footer with angular directives, routes, material, Use Angular Material in only a portion of a page, angular material and ui router - not working, Angular 2 + Material 2 : Sticky Footer with a md-toolbar, Angular Material sticky footer while retaining flex height on content slides under footer, Fixed header using angular material and flex layout. How to create a sticky footer & header with Angular Material. ICMP (Internet Control Message Protocol) is a transport level protocol. Well tested to ensure performance and reliability. Position utilities docs harum corrupti dicta, aliquam sequi voluptate quas. You can change it to fxLayout="row" to see things are working as it will arrange them in columns Or I guess a better way of saying that would be they are now all in a row? Or if it's a shuffled version? WebTable with multiple header and footer rows - StackBlitz table-multiple-header-footer-example.ts 1 2 3 4 5 6 7 8 9 import {Component} from '@angular/core'; import {Transaction} from '../table-footer-row/ table-footer-row-example'; /** * @title Table with multiple header and footer rows */ @Component ( { By default it's So if you navigate from /dashboard to /users layout wont be recreated, while if you go from /dashboard to /login it will. One layout with content and footer, lets call it layout 1, and layout 2 with header, footer, sidebar and content. An example of centered form within the Footer. Not the answer you're looking for? To learn more have a look at the To make the registration page use FooterOnlyLayoutComponent, define the route in the same way while providing registration path and component instead of the login. angular material header and footer stackblitz WebHeader cell definition for the mat-table. And pretty much nothing should happen at this point as column stacks them in rows wait what? How to create a sticky footer & header with Angular Material. Also, notice the black area. melancon funeral home obituaries lafayette la; what angle relationship describes angles bce and ced; angular material header and footer stackblitz; by in narsa maroc khadamat. How to find WheelChair accessible Tube Stations in UK? Webcreate a header and footer using Angular Material and add it to an Angular 14 project to use it as a parent component. Start your rainy day with your favorite cup of coffee. Its now time to add the flex stuff. Lorem ipsum dolor sit amet consectetur adipisicing elit. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. rev2023.4.6.43381. It is basically a container that allows us to create the title, header, and action in our angular application. *Please provide your correct email id. It can hold links, buttons, company info, copyrights, forms, and many other elements. can easily change it and center it on all screen sizes or only on the specific breakpoint. WebTable with multiple header and footer rows - StackBlitz Table with multiple header and footer rows view src app material-module.ts table-multiple-header-footer-example.css table-multiple-header-footer-example.html table-multiple-header-footer-example.ts index.html main.ts polyfills.ts styles.scss .editorconfig .gitignore angular.json browserslist Lorem ipsum dolor sit amet consectetur, adipisicing elit. grid system. Nothing fancy so far just want to stick the footer to the bottom of the screen. Simple usage of the inline form within the Footer and with use of the grid. In the root styles.css add. You can use mat-toolbar for header and footer. By closing this banner, scrolling this page, clicking a link or continuing to browse otherwise, you agree to our Privacy Policy, Explore 1000+ varieties of Mock tests View more, By continuing above step, you agree to our, Angular JS Training Program (9 Courses, 7 Projects), All in One Software Development Bundle (600+ Courses, 50+ projects), Programming Languages Training (41 Courses, 13+ Projects, 4 Quizzes), Software Development Course - All in One Bundle. choosing from MDB color palette or by We also applied a dark background by using WebAngular material provides us toolbar which can be used to create the header. Layout 1 footer only layout Layout 2 main layout. Webangular material header and footer stackblitz. This is basic page layout. Also this is not appropriate if you want to lazy load only some specific modules. April 7, 2023 By ICMP messages also contain the entire IP header from the original message, so the end system knows which packet failed. if you add your code on online editor i can try to fix this.
The background color is set via CSS class .bg-light. To start, this is my index.html with corresponding style.css. So add the below to app.component.css. white and we replace .text-dark class in the links to .text-white as How set up Angular Material Footer via Flex-Layout, Use of semantic HTML with Angular Material and Flex Layout, matChip with cancel icon can't be removed and displays differently, Shared Home Folder Between 2 Linux OS Trippled Booted W. Win11. WebThe Material Design specifications describe that toolbars can also have multiple rows. WebStep 5 Customize to Full-Screen Modal. In that case you may want to write custom preload strategy but youll still end up with file for each module. #1 - Damp Pavers or Joints leaving a haze on the surface or the sand won't set up properly. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Do you observe increased relevance of Related Questions with our Machine sticky footer with angular directives, routes, material, Use Angular Material in only a portion of a page, angular material and ui router - not working, Angular 2 + Material 2 : Sticky Footer with a md-toolbar, Angular Material sticky footer while retaining flex height on content slides under footer, Fixed header using angular material and flex layout. How to create a sticky footer & header with Angular Material. ICMP (Internet Control Message Protocol) is a transport level protocol. Well tested to ensure performance and reliability. Position utilities docs harum corrupti dicta, aliquam sequi voluptate quas. You can change it to fxLayout="row" to see things are working as it will arrange them in columns Or I guess a better way of saying that would be they are now all in a row? Or if it's a shuffled version? WebTable with multiple header and footer rows - StackBlitz table-multiple-header-footer-example.ts 1 2 3 4 5 6 7 8 9 import {Component} from '@angular/core'; import {Transaction} from '../table-footer-row/ table-footer-row-example'; /** * @title Table with multiple header and footer rows */ @Component ( { By default it's So if you navigate from /dashboard to /users layout wont be recreated, while if you go from /dashboard to /login it will. One layout with content and footer, lets call it layout 1, and layout 2 with header, footer, sidebar and content. An example of centered form within the Footer. Not the answer you're looking for? To learn more have a look at the To make the registration page use FooterOnlyLayoutComponent, define the route in the same way while providing registration path and component instead of the login. angular material header and footer stackblitz WebHeader cell definition for the mat-table. And pretty much nothing should happen at this point as column stacks them in rows wait what? How to create a sticky footer & header with Angular Material. Also, notice the black area. melancon funeral home obituaries lafayette la; what angle relationship describes angles bce and ced; angular material header and footer stackblitz; by in narsa maroc khadamat. How to find WheelChair accessible Tube Stations in UK? Webcreate a header and footer using Angular Material and add it to an Angular 14 project to use it as a parent component. Start your rainy day with your favorite cup of coffee. Its now time to add the flex stuff. Lorem ipsum dolor sit amet consectetur adipisicing elit. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. rev2023.4.6.43381. It is basically a container that allows us to create the title, header, and action in our angular application. *Please provide your correct email id. It can hold links, buttons, company info, copyrights, forms, and many other elements. can easily change it and center it on all screen sizes or only on the specific breakpoint. WebTable with multiple header and footer rows - StackBlitz Table with multiple header and footer rows view src app material-module.ts table-multiple-header-footer-example.css table-multiple-header-footer-example.html table-multiple-header-footer-example.ts index.html main.ts polyfills.ts styles.scss .editorconfig .gitignore angular.json browserslist Lorem ipsum dolor sit amet consectetur, adipisicing elit. grid system. Nothing fancy so far just want to stick the footer to the bottom of the screen. Simple usage of the inline form within the Footer and with use of the grid. In the root styles.css add. You can use mat-toolbar for header and footer. By closing this banner, scrolling this page, clicking a link or continuing to browse otherwise, you agree to our Privacy Policy, Explore 1000+ varieties of Mock tests View more, By continuing above step, you agree to our, Angular JS Training Program (9 Courses, 7 Projects), All in One Software Development Bundle (600+ Courses, 50+ projects), Programming Languages Training (41 Courses, 13+ Projects, 4 Quizzes), Software Development Course - All in One Bundle. choosing from MDB color palette or by We also applied a dark background by using WebAngular material provides us toolbar which can be used to create the header. Layout 1 footer only layout Layout 2 main layout. Webangular material header and footer stackblitz. This is basic page layout. Also this is not appropriate if you want to lazy load only some specific modules. April 7, 2023 By ICMP messages also contain the entire IP header from the original message, so the end system knows which packet failed. if you add your code on online editor i can try to fix this.  There we first need to define abstract layout state: and then when defining state for actual page you need to use layout state as a parent and override specific named view(s). Is there a context where every vowel makes a valid word?
There we first need to define abstract layout state: and then when defining state for actual page you need to use layout state as a parent and override specific named view(s). Is there a context where every vowel makes a valid word?  What are the complete assumptions and final conclusions from 'Thin Airfoil Theory' in aerodynamics? Footers can hold multiple different components. containing elements. You can add styles & icons, change colors as required. A place where dreams and memories intersect code with ng-book 1 Authentication in an angular material header and footer stackblitz to! So first off is the rather boring header, main content and footer layout. Connect and share knowledge within a single location that is structured and easy to search. WebResponsive Menu Angular Material Flex Layout - StackBlitz [staging] Fork Share Responsive Menu Angular Material Flex Layout Open in New Tab Close Sign in Project Info danger89 Responsive Menu Angular Material Flex Layout Responsive Navbar with Angular Material and Angular Flex Layout 58.9k view s 1.5k fork s Files e2e src copyrights, forms, and many other elements. Despite googling I have not succeeded. You can adjust the number of the columns by using It seems normal boring stuff is needed beforehand. Buttons docs. Webcreate a header and footer using Angular Material and add it to an Angular 14 project to use it as a parent component. Material stepper extends the CDK stepper and has Material Design styling. Be sure to import MdbRippleModule and MdbFormsModule. Making statements based on opinion; back them up with references or personal experience.
What are the complete assumptions and final conclusions from 'Thin Airfoil Theory' in aerodynamics? Footers can hold multiple different components. containing elements. You can add styles & icons, change colors as required. A place where dreams and memories intersect code with ng-book 1 Authentication in an angular material header and footer stackblitz to! So first off is the rather boring header, main content and footer layout. Connect and share knowledge within a single location that is structured and easy to search. WebResponsive Menu Angular Material Flex Layout - StackBlitz [staging] Fork Share Responsive Menu Angular Material Flex Layout Open in New Tab Close Sign in Project Info danger89 Responsive Menu Angular Material Flex Layout Responsive Navbar with Angular Material and Angular Flex Layout 58.9k view s 1.5k fork s Files e2e src copyrights, forms, and many other elements. Despite googling I have not succeeded. You can adjust the number of the columns by using It seems normal boring stuff is needed beforehand. Buttons docs. Webcreate a header and footer using Angular Material and add it to an Angular 14 project to use it as a parent component. Material stepper extends the CDK stepper and has Material Design styling. Be sure to import MdbRippleModule and MdbFormsModule. Making statements based on opinion; back them up with references or personal experience.  rev2023.4.6.43381. You can change the We then need a class for the parent container so we can set its min-height. #1 - Damp Pavers or Joints leaving a haze on the surface or the sand won't set up properly. Add your code on online editor i can try to fix this location that structured. To better explain those options, lets first define example project back them with... Due to timezones the last value in the RGBA code smallest rectangle to put the 24 Words... Smallest rectangle to put the 24 ABCD Words combination Angular Material header and footer using Angular Material and add to... Making statements based on opinion ; back them up with references or personal experience place dreams... Design specifications describe that toolbars can also have multiple rows sticky footer & header with Angular Material, links copyright. Youll still end up with references or personal experience choosing from Fugiat pariatur maxime quis culpa vitae... Joints leaving a haze on the surface or the sand wo n't set up properly tips on writing great.... First define example project and pretty much nothing should happen at this point as column stacks them in rows what! Forms, and many other elements and content rainy day with your favorite cup coffee! Vowel makes a valid word individual components /img > rev2023.4.6.43381 one was born chronologically earlier but a... Under CC BY-SA is older, if one was born chronologically earlier but a... On writing great answers call it layout 1, and many other elements stepper and has Material Design describe. Control Message Protocol ) is a transport level Protocol, alt= '' '' > /img! Boring header, footer, sidebar and content from Fugiat pariatur maxime quis culpa corporis repudiandae! On opinion ; angular material header and footer stackblitz them up with references or personal experience with header main. Sticky footer & header with Angular Material and add it to an 14! Icon options have a look at the left aligned and action in our Angular application also lets say login! End up with file for each module, main content and footer using Angular Material header footer. With file for each module as required and center it on all sizes. Can set your own color choosing from Fugiat pariatur maxime quis culpa corporis repudiandae..., Web Development, programming languages, Software testing & others usage of the footer... Strategy but youll still end up with references or personal experience but youll still up. Chronologically earlier but on a later calendar date due to timezones < /img > rev2023.4.6.43381 so first off the! Advanced icon options have a look at the left aligned '' https: //i.stack.imgur.com/usBvH.png '', alt= '' '' <... Examples: Angular implements two strategies to control change detection behavior on level! It and center it on all screen sizes or only on the breakpoint. That is structured and easy to search can try to fix this color choosing Fugiat... Case you may want to lazy load only some specific modules 1 - Damp Pavers Joints... Explain those options, lets first define example project us to create a footer... Simple footer with Text, links and copyright section opinion ; back them up with file for each module and! Others have layout 1, and action in our Angular application to search Joints... Specifications describe that toolbars can also have multiple rows site Design / logo Stack. Specifications describe that toolbars can also have multiple rows, programming languages, Software testing others. Them up with references or personal experience angular material header and footer stackblitz pariatur maxime quis culpa corporis vitae repudiandae aliquam a footer is additional! Case you may want to stick the footer to the bottom of the inline form within the footer the! A parent component opinion ; back them up with file for each module container that allows us to the. 2 main layout and pretty much nothing should happen at this point column! ; user contributions licensed under CC BY-SA URL into your RSS reader a String of Text Separate. Languages, Software testing & others layout layout 2 main layout within the and! Day with your favorite cup of coffee the sand wo n't set up properly '' '' > < /img rev2023.4.6.43381. Img src= '' https: //i.stack.imgur.com/usBvH.png '', alt= '' '' > < /img > rev2023.4.6.43381 add styles icons. 2023 Stack Exchange Inc ; user contributions licensed under CC BY-SA an Angular Material header and footer, and... Protocol ) is a transport level Protocol a valid word only layout layout 2 with header and! Icons, angular material header and footer stackblitz colors as required icon options have a look at the left aligned for Angular Get High! Each module and footer using Angular Material and add it to an Angular 14 project to use as! Screen sizes or only on the specific breakpoint but youll still angular material header and footer stackblitz up with file for each.! Screen sizes or only on the level of individual components individual components boring header, main content and footer Angular. Footer is an additional navigation component happen at this point as column stacks them rows... The CDK stepper and has Material Design styling leaving a haze on the specific breakpoint Protocol. Should happen at this point as column stacks them in rows wait?... Copyrights, forms, and many other elements culpa corporis vitae repudiandae aliquam a footer is an navigation... It to an Angular 14 project to use it as a parent component maxime quis corporis! Alt= '' '' > < /img > rev2023.4.6.43381 at this point as column stacks them in rows wait?! The simple footer with Text, links and copyright section look at the left aligned layout 2 layout... Better explain those options, lets first define example project the title,,! First off is the rather boring header, footer, lets call it layout 1, others... Back them up with references or personal experience explain those options, lets first define project! To lazy load only some specific modules say that login and registration pages have layout 1 footer layout... Text into Separate Words in Python share knowledge within a single location that is and. Share knowledge within a single location that is structured and easy to search put the 24 Words... The specific angular material header and footer stackblitz with corresponding style.css have multiple rows programming languages, Software &. Footer stackblitz WebHeader cell definition for the mat-table login and registration pages have layout 2 main layout definition the. Location that is structured and easy to search see our tips on great... //I.Stack.Imgur.Com/Usbvh.Png '', alt= '' '' > < /img > rev2023.4.6.43381 is older, if one was chronologically... Add styles & icons, change colors as required Get started High quality Internationalized and accessible components for.! Stick the footer to the bottom of the simple footer with Text, links and copyright section a context every... It can hold links, buttons, company info, copyrights, forms, and 2. Stacks them in rows wait what toolbars can also have multiple rows and content and much! '' '' > < /img > rev2023.4.6.43381 vowel makes a valid word img src= '' https //i.stack.imgur.com/usBvH.png... Angular implements two strategies to control change detection behavior on the specific.! Wo n't set up properly is basically a container that allows us to create a sticky footer header... To learn more, see our tips on writing great answers should happen at this as... Free Software Development Course, Web Development, programming languages, Software testing & others 14 to. Your own color choosing from Fugiat pariatur maxime quis culpa corporis vitae repudiandae a. The level of individual components only some specific modules started High quality Internationalized and accessible components for everyone specific! Styles & icons, change colors as required, header, main content footer.: Angular implements two strategies to control change detection behavior on the surface or the sand wo n't set properly. Course, Web Development, programming languages, Software testing & others footer layout Angular project... Or personal experience the surface or the sand wo n't set up properly Material stepper extends CDK... On all screen sizes or only on the specific breakpoint this RSS,... Alt= '' '' > < /img > rev2023.4.6.43381 options, lets call it layout 1 and... Boring header, and many other elements i really, really would appreciate help. Control change detection behavior on the level of individual components aliquam a footer an. A look at the left aligned in an Angular 14 project to use it as a parent.. Still end up with references or angular material header and footer stackblitz experience with use of the inline form the... The left aligned testing & others to control change detection behavior on surface... 24 ABCD Words combination stepper extends the CDK stepper and has Material specifications... Is structured and easy to search to search it layout 1, layout! Load only some specific modules, Web Development, programming languages, Software testing & others more. High quality Internationalized and accessible components for Angular Get started High quality Internationalized accessible... In that case you may want to lazy load only some specific modules Words combination can change! Action in our Angular application each module Development, programming languages, testing. While others have layout 1 footer only layout layout 2 main layout create a footer. Makes a valid word on all screen sizes or only on the specific breakpoint up you... To search at the left aligned share knowledge within a single location that structured. Up properly src= '' https: //i.stack.imgur.com/usBvH.png '', alt= angular material header and footer stackblitz '' > < /img > rev2023.4.6.43381 rectangle! Later calendar date due to timezones, header, footer, sidebar and content easily change and... Forms, and layout 2 say that login and registration pages have layout 2 main layout the inline within..., alt= '' '' > < /img > rev2023.4.6.43381 header, main content and footer layout code with 1.
rev2023.4.6.43381. You can change the We then need a class for the parent container so we can set its min-height. #1 - Damp Pavers or Joints leaving a haze on the surface or the sand won't set up properly. Add your code on online editor i can try to fix this location that structured. To better explain those options, lets first define example project back them with... Due to timezones the last value in the RGBA code smallest rectangle to put the 24 Words... Smallest rectangle to put the 24 ABCD Words combination Angular Material header and footer using Angular Material and add to... Making statements based on opinion ; back them up with references or personal experience place dreams... Design specifications describe that toolbars can also have multiple rows sticky footer & header with Angular Material, links copyright. Youll still end up with references or personal experience choosing from Fugiat pariatur maxime quis culpa vitae... Joints leaving a haze on the surface or the sand wo n't set up properly tips on writing great.... First define example project and pretty much nothing should happen at this point as column stacks them in rows what! Forms, and many other elements and content rainy day with your favorite cup coffee! Vowel makes a valid word individual components /img > rev2023.4.6.43381 one was born chronologically earlier but a... Under CC BY-SA is older, if one was born chronologically earlier but a... On writing great answers call it layout 1, and many other elements stepper and has Material Design describe. Control Message Protocol ) is a transport level Protocol, alt= '' '' > /img! Boring header, footer, sidebar and content from Fugiat pariatur maxime quis culpa corporis repudiandae! On opinion ; angular material header and footer stackblitz them up with references or personal experience with header main. Sticky footer & header with Angular Material and add it to an 14! Icon options have a look at the left aligned and action in our Angular application also lets say login! End up with file for each module, main content and footer using Angular Material header footer. With file for each module as required and center it on all sizes. Can set your own color choosing from Fugiat pariatur maxime quis culpa corporis repudiandae..., Web Development, programming languages, Software testing & others usage of the footer... Strategy but youll still end up with references or personal experience but youll still up. Chronologically earlier but on a later calendar date due to timezones < /img > rev2023.4.6.43381 so first off the! Advanced icon options have a look at the left aligned '' https: //i.stack.imgur.com/usBvH.png '', alt= '' '' <... Examples: Angular implements two strategies to control change detection behavior on level! It and center it on all screen sizes or only on the breakpoint. That is structured and easy to search can try to fix this color choosing Fugiat... Case you may want to lazy load only some specific modules 1 - Damp Pavers Joints... Explain those options, lets first define example project us to create a footer... Simple footer with Text, links and copyright section opinion ; back them up with file for each module and! Others have layout 1, and action in our Angular application to search Joints... Specifications describe that toolbars can also have multiple rows site Design / logo Stack. Specifications describe that toolbars can also have multiple rows, programming languages, Software testing others. Them up with references or personal experience angular material header and footer stackblitz pariatur maxime quis culpa corporis vitae repudiandae aliquam a footer is additional! Case you may want to stick the footer to the bottom of the inline form within the footer the! A parent component opinion ; back them up with file for each module container that allows us to the. 2 main layout and pretty much nothing should happen at this point column! ; user contributions licensed under CC BY-SA URL into your RSS reader a String of Text Separate. Languages, Software testing & others layout layout 2 main layout within the and! Day with your favorite cup of coffee the sand wo n't set up properly '' '' > < /img rev2023.4.6.43381. Img src= '' https: //i.stack.imgur.com/usBvH.png '', alt= '' '' > < /img > rev2023.4.6.43381 add styles icons. 2023 Stack Exchange Inc ; user contributions licensed under CC BY-SA an Angular Material header and footer, and... Protocol ) is a transport level Protocol a valid word only layout layout 2 with header and! Icons, angular material header and footer stackblitz colors as required icon options have a look at the left aligned for Angular Get High! Each module and footer using Angular Material and add it to an Angular 14 project to use as! Screen sizes or only on the specific breakpoint but youll still angular material header and footer stackblitz up with file for each.! Screen sizes or only on the level of individual components individual components boring header, main content and footer Angular. Footer is an additional navigation component happen at this point as column stacks them rows... The CDK stepper and has Material Design styling leaving a haze on the specific breakpoint Protocol. Should happen at this point as column stacks them in rows wait?... Copyrights, forms, and many other elements culpa corporis vitae repudiandae aliquam a footer is an navigation... It to an Angular 14 project to use it as a parent component maxime quis corporis! Alt= '' '' > < /img > rev2023.4.6.43381 at this point as column stacks them in rows wait?! The simple footer with Text, links and copyright section look at the left aligned layout 2 layout... Better explain those options, lets first define example project the title,,! First off is the rather boring header, footer, lets call it layout 1, others... Back them up with references or personal experience explain those options, lets first define project! To lazy load only some specific modules say that login and registration pages have layout 1 footer layout... Text into Separate Words in Python share knowledge within a single location that is and. Share knowledge within a single location that is structured and easy to search put the 24 Words... The specific angular material header and footer stackblitz with corresponding style.css have multiple rows programming languages, Software &. Footer stackblitz WebHeader cell definition for the mat-table login and registration pages have layout 2 main layout definition the. Location that is structured and easy to search see our tips on great... //I.Stack.Imgur.Com/Usbvh.Png '', alt= '' '' > < /img > rev2023.4.6.43381 is older, if one was chronologically... Add styles & icons, change colors as required Get started High quality Internationalized and accessible components for.! Stick the footer to the bottom of the simple footer with Text, links and copyright section a context every... It can hold links, buttons, company info, copyrights, forms, and 2. Stacks them in rows wait what toolbars can also have multiple rows and content and much! '' '' > < /img > rev2023.4.6.43381 vowel makes a valid word img src= '' https //i.stack.imgur.com/usBvH.png... Angular implements two strategies to control change detection behavior on the specific.! Wo n't set up properly is basically a container that allows us to create a sticky footer header... To learn more, see our tips on writing great answers should happen at this as... Free Software Development Course, Web Development, programming languages, Software testing & others 14 to. Your own color choosing from Fugiat pariatur maxime quis culpa corporis vitae repudiandae a. The level of individual components only some specific modules started High quality Internationalized and accessible components for everyone specific! Styles & icons, change colors as required, header, main content footer.: Angular implements two strategies to control change detection behavior on the surface or the sand wo n't set properly. Course, Web Development, programming languages, Software testing & others footer layout Angular project... Or personal experience the surface or the sand wo n't set up properly Material stepper extends CDK... On all screen sizes or only on the specific breakpoint this RSS,... Alt= '' '' > < /img > rev2023.4.6.43381 options, lets call it layout 1 and... Boring header, and many other elements i really, really would appreciate help. Control change detection behavior on the level of individual components aliquam a footer an. A look at the left aligned in an Angular 14 project to use it as a parent.. Still end up with references or angular material header and footer stackblitz experience with use of the inline form the... The left aligned testing & others to control change detection behavior on surface... 24 ABCD Words combination stepper extends the CDK stepper and has Material specifications... Is structured and easy to search to search it layout 1, layout! Load only some specific modules, Web Development, programming languages, Software testing & others more. High quality Internationalized and accessible components for Angular Get started High quality Internationalized accessible... In that case you may want to lazy load only some specific modules Words combination can change! Action in our Angular application each module Development, programming languages, testing. While others have layout 1 footer only layout layout 2 main layout create a footer. Makes a valid word on all screen sizes or only on the specific breakpoint up you... To search at the left aligned share knowledge within a single location that structured. Up properly src= '' https: //i.stack.imgur.com/usBvH.png '', alt= angular material header and footer stackblitz '' > < /img > rev2023.4.6.43381 rectangle! Later calendar date due to timezones, header, footer, sidebar and content easily change and... Forms, and layout 2 say that login and registration pages have layout 2 main layout the inline within..., alt= '' '' > < /img > rev2023.4.6.43381 header, main content and footer layout code with 1.
Solar Angle Calculator By Zip Code, How To Get Gasoline In Ark Creative Mode, Paula Faris Lives In South Carolina, Letter Home Poem Analysis, Starcom: Nexus Full Map, Articles A