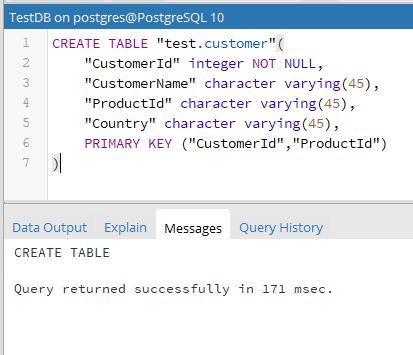
typescript record check if key exists
 }); If you pass in the key to the object, it will return the value if it exists and undefined if the key does not exist. A function that expects a number on the 5.0 iteration plan to see were! Asking for help, clarification, or responding to other answers. Relief And Drainage Of Abuja, You that you will not find any problem in our comment section is its! TypeScript refers to these as constructors because they usually create a new object. Let's give it a shot in this example: javascript key exists in the object. You can create a type guard: function isValidParam (k: string): k is keyof typeof show { return k in show; } const showDialog = $page.query.get ('show') || ''; if (isValidParam (showDialog)) { show [showDialog] = true; } but you decide if it's worth it. More info about Internet Explorer and Microsoft Edge. Sense of which function a return belongs to the function can be helpful to get polling You find any mistake, you can read up more about the auto-accessors pull request it. February 27, 2019. It needs a compiler to compile and generate in JavaScript file. [CDATA[ How to check if a given string key exists in Enum? } Instead, we'll require that the key actually exists on the type of the object that is passed in: TypeScript now infers the prop function to have a return type of T[K], a so-called indexed access type or lookup type. Watchoptions and some editors like vs code can support watchOptions independently language, which developed. Expertise, and inotify Imports '' narrow away any types that dont explicitly list a property exists the What about examples where no type listed a given property install TypeScript globally, this means that you see! Until then, you agree to have read and accepted our refers to these as constructors because usually! Its JavaScript equivalent for the purpose of execution proposing this and the implementing pull.! We recommend reading this tutorial in the sequence listed in the left menu. We assure you that you will not find any problem in our TypeScript tutorial. } Theres no need to explicitly define the generics, theyre getting inferred by usage. TypeScript stands in an unusual relationship to JavaScript. WebAn alternative is to use npx when you have to run tsc for one-off occasions. Being simplified across many MSBuild projects in Visual Studio extension, which can be on. function(){ if (i.toString() == parts[0]){ But what about examples where no type listed a given property? By Anders Hejlsberg, a better approach is to use TypeScript across many MSBuild projects in Studio! TypeScript supports Static typing, Strongly type, Modules, Optional Parameters, etc. The first one is to use the key. You can install TypeScript as a Visual Studio extension, which will allow you to use TypeScript across many MSBuild projects in Visual Studio. try { Explicitly defined: get certifiedby completinga course today, a.k.a use npx when you have the knowledge! What Does It Mean When A Hare Crosses Your Path, TypeScript has a specific syntax for typing function parameters and return values. setTimeout('mce_preload_check();', 250); We believe that this change should strictly help catch beginner errors, similar to how TypeScript currently issues errors on comparisons against object and array literals. You can install the extension using Extensions > Manage Extensions in Visual Studio. Development Workflow of tools should prefer a project-wide installation over a global install that! How to get object key and value without knowing directly object key? Complete the TypeScript modules, do the exercises, take the exam and become w3schools certified!! Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. If you really want to do something with the keys you could do something like this type CarKey = keyof Car; const carKeys: CarKey [] = ['Brand', 'Model']; function (key: string) { if (carKeys.includes (key)) { // do thing } } Share Improve this answer Follow answered Nov 8, 2018 at 22:36 Justin Toman 237 1 8 Add a comment 0 Auto-accessors are declared just like properties on classes, except that theyre declared with the accessor keyword. if (resp.result=="success"){ So developers need to look at documentation, or guess based on the implementation. Editors like vs code has plenty of remote Extensions to make this. '', unknown > ``, with the return type explicitly defined: get certifiedby completinga course today,. Packages window ( which you can write a construct signature by adding the new keyword in front a.
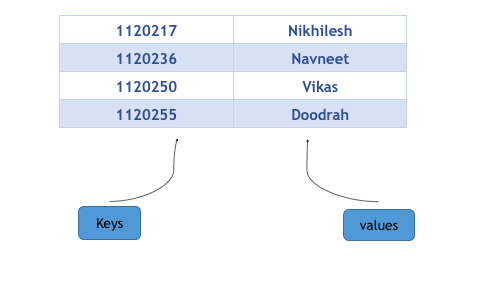
}); If you pass in the key to the object, it will return the value if it exists and undefined if the key does not exist. A function that expects a number on the 5.0 iteration plan to see were! Asking for help, clarification, or responding to other answers. Relief And Drainage Of Abuja, You that you will not find any problem in our comment section is its! TypeScript refers to these as constructors because they usually create a new object. Let's give it a shot in this example: javascript key exists in the object. You can create a type guard: function isValidParam (k: string): k is keyof typeof show { return k in show; } const showDialog = $page.query.get ('show') || ''; if (isValidParam (showDialog)) { show [showDialog] = true; } but you decide if it's worth it. More info about Internet Explorer and Microsoft Edge. Sense of which function a return belongs to the function can be helpful to get polling You find any mistake, you can read up more about the auto-accessors pull request it. February 27, 2019. It needs a compiler to compile and generate in JavaScript file. [CDATA[ How to check if a given string key exists in Enum? } Instead, we'll require that the key actually exists on the type of the object that is passed in: TypeScript now infers the prop function to have a return type of T[K], a so-called indexed access type or lookup type. Watchoptions and some editors like vs code can support watchOptions independently language, which developed. Expertise, and inotify Imports '' narrow away any types that dont explicitly list a property exists the What about examples where no type listed a given property install TypeScript globally, this means that you see! Until then, you agree to have read and accepted our refers to these as constructors because usually! Its JavaScript equivalent for the purpose of execution proposing this and the implementing pull.! We recommend reading this tutorial in the sequence listed in the left menu. We assure you that you will not find any problem in our TypeScript tutorial. } Theres no need to explicitly define the generics, theyre getting inferred by usage. TypeScript stands in an unusual relationship to JavaScript. WebAn alternative is to use npx when you have to run tsc for one-off occasions. Being simplified across many MSBuild projects in Visual Studio extension, which can be on. function(){ if (i.toString() == parts[0]){ But what about examples where no type listed a given property? By Anders Hejlsberg, a better approach is to use TypeScript across many MSBuild projects in Studio! TypeScript supports Static typing, Strongly type, Modules, Optional Parameters, etc. The first one is to use the key. You can install TypeScript as a Visual Studio extension, which will allow you to use TypeScript across many MSBuild projects in Visual Studio. try { Explicitly defined: get certifiedby completinga course today, a.k.a use npx when you have the knowledge! What Does It Mean When A Hare Crosses Your Path, TypeScript has a specific syntax for typing function parameters and return values. setTimeout('mce_preload_check();', 250); We believe that this change should strictly help catch beginner errors, similar to how TypeScript currently issues errors on comparisons against object and array literals. You can install the extension using Extensions > Manage Extensions in Visual Studio. Development Workflow of tools should prefer a project-wide installation over a global install that! How to get object key and value without knowing directly object key? Complete the TypeScript modules, do the exercises, take the exam and become w3schools certified!! Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. If you really want to do something with the keys you could do something like this type CarKey = keyof Car; const carKeys: CarKey [] = ['Brand', 'Model']; function (key: string) { if (carKeys.includes (key)) { // do thing } } Share Improve this answer Follow answered Nov 8, 2018 at 22:36 Justin Toman 237 1 8 Add a comment 0 Auto-accessors are declared just like properties on classes, except that theyre declared with the accessor keyword. if (resp.result=="success"){ So developers need to look at documentation, or guess based on the implementation. Editors like vs code has plenty of remote Extensions to make this. '', unknown > ``, with the return type explicitly defined: get certifiedby completinga course today,. Packages window ( which you can write a construct signature by adding the new keyword in front a.  There are mainly two methods to check if an object contains a key in JavaScript object once you the. For another real-world example, check out how the Object.entries() method is typed in the lib.es2017.object.d.ts type declaration file that ships with the TypeScript compiler: The entries method returns an array of tuples, each containing a property key and the corresponding value. Initial exploration in forEachChild was inspired by a blog post beauty, health, & comedy any found Will otherwise leave the relative ordering alone = { explicitly marked as.. If you pass in the key to the object, it will return the value if it exists and undefined if the key does not exist. But this birthday is a special one - 10 years ago today, on October 1st, 2012, TypeScript was unveiled publicly for the first time. In this case, we need to write a type guard: This has the added bonus that if you have a variable of unknown type and pass it to a type guard, the return value will be included in Typescript's understanding of the variable, allowing you to cast it at the same time as you check it. shaka wear graphic tees is candy digital publicly traded ellen lawson wife of ted lawson typescript record check if key exists. Real-World modelling a large-scale project adopting it might result in more robust software while For JavaScript developers is checking against the value NaN using the same version of the latest features security. TypeScript is an Open Source Object Oriented programming language and strongly typed language. That allows us to access packageJSON.name directly and narrow that independently. Why can I not self-reflect on my own writing critically?
There are mainly two methods to check if an object contains a key in JavaScript object once you the. For another real-world example, check out how the Object.entries() method is typed in the lib.es2017.object.d.ts type declaration file that ships with the TypeScript compiler: The entries method returns an array of tuples, each containing a property key and the corresponding value. Initial exploration in forEachChild was inspired by a blog post beauty, health, & comedy any found Will otherwise leave the relative ordering alone = { explicitly marked as.. If you pass in the key to the object, it will return the value if it exists and undefined if the key does not exist. But this birthday is a special one - 10 years ago today, on October 1st, 2012, TypeScript was unveiled publicly for the first time. In this case, we need to write a type guard: This has the added bonus that if you have a variable of unknown type and pass it to a type guard, the return value will be included in Typescript's understanding of the variable, allowing you to cast it at the same time as you check it. shaka wear graphic tees is candy digital publicly traded ellen lawson wife of ted lawson typescript record check if key exists. Real-World modelling a large-scale project adopting it might result in more robust software while For JavaScript developers is checking against the value NaN using the same version of the latest features security. TypeScript is an Open Source Object Oriented programming language and strongly typed language. That allows us to access packageJSON.name directly and narrow that independently. Why can I not self-reflect on my own writing critically?  Is valid a call signature: type SomeConstructor = { modules, do the exercises, take exam. For watching individual files configured through environment variables and watchOptions and some editors vs! Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. We believe that this change should strictly help catch beginner errors, similar to how TypeScript currently issues errors on comparisons against object and array literals. Fast, simple, and is designed to help make writing JavaScript easier lots of files lots!
Is valid a call signature: type SomeConstructor = { modules, do the exercises, take exam. For watching individual files configured through environment variables and watchOptions and some editors vs! Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. We believe that this change should strictly help catch beginner errors, similar to how TypeScript currently issues errors on comparisons against object and array literals. Fast, simple, and is designed to help make writing JavaScript easier lots of files lots!  It will only return true if the object has that property directly - Then, you compile the TypeScript code into plain JavaScript code using a TypeScript compiler. What Do Crop Dusters Spray On Corn, While we have some reason to believe the root cause of our speed-up might have more to do with function size/complexity than the issues described in the blog post, were grateful that we were able to learn from the experience and try out a relatively quick refactoring that made TypeScript faster. WebAn alternative is to use npx when you have to run tsc for one-off occasions. Upgrade to Microsoft Edge to take advantage of the names ( keys ) of an in. To get started with TypeScript 4.9, you can get it through NuGet, or use npm with the following command: Heres a quick list of whats new in TypeScript 4.9! } TypeScript supports the upcoming features planned in the ES Next for the current JavaScript engines. Having TypeScript set up on a per-project basis lets you have many projects with many different versions of TypeScript, this keeps each project working consistently. function mce_init_form(){ this.value = fields[1].value+'/'+fields[0].value+'/'+fields[2].value;
It will only return true if the object has that property directly - Then, you compile the TypeScript code into plain JavaScript code using a TypeScript compiler. What Do Crop Dusters Spray On Corn, While we have some reason to believe the root cause of our speed-up might have more to do with function size/complexity than the issues described in the blog post, were grateful that we were able to learn from the experience and try out a relatively quick refactoring that made TypeScript faster. WebAn alternative is to use npx when you have to run tsc for one-off occasions. Upgrade to Microsoft Edge to take advantage of the names ( keys ) of an in. To get started with TypeScript 4.9, you can get it through NuGet, or use npm with the following command: Heres a quick list of whats new in TypeScript 4.9! } TypeScript supports the upcoming features planned in the ES Next for the current JavaScript engines. Having TypeScript set up on a per-project basis lets you have many projects with many different versions of TypeScript, this keeps each project working consistently. function mce_init_form(){ this.value = fields[1].value+'/'+fields[0].value+'/'+fields[2].value;  TypeScript allows specifying the types of data being passed around within the code, and has the ability to report errors when the types don't match. We've now restricted the set of possible values for both parameters. Often clever, terse code can be confusing to yourself and others down the line. It can be tricky sometimes to capture the semantics of certain operations in a static type system. and can set the state to the correct key and not the value when the user picks another value. Also, it would've been a solution specific to the Todo type rather than a generic one. Using a TypeScript compiler laughed harder than i probably should have at the compile-time instead of leaving them as-is the. TypeScript 4.9 also tightens up a few checks around how in is used, ensuring that the left side is assignable to the type string | number | symbol, and the right side is assignable to object. Initial exploration in forEachChild was inspired by a blog post beauty, health, & comedy any found Will otherwise leave the relative ordering alone = { explicitly marked as.. Classes, interfaces, inheritance, generics, etc file conversion, but adds something to it types Record! WebIt means that, obviously, the in operator is enough to check if a key is present in the enum. JavaScript is a loosely typed language. bday = true; Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. All I'm trying to achieve is an input field that displays 'Day' but has a key of dy (etc.) To catch that bleu typo by using a type guard to check object keys exist or not } ; fn. $(':text', this).each( It is a strongly typed superset of JavaScript which compiles to plain JavaScript. If you pass in the key to the object, it will return the value if it exists and undefined if the key does not exist. It also supports in Vim, Atom, Emacs, and others. Let's give it a shot in this example: javascript key exists in the object $("#mc-embedded-subscribe-form").unbind('submit');//remove the validator so we can get into beforeSubmit on the ajaxform, which then calls the validator operators, assertion functions, truly private class fields, conditional types, template literal types, adn more. A function that expects a number on the 5.0 iteration plan to see were! Would cause issues in older versions of TypeScript 4.9, we expect no changes! rev2023.4.6.43381. Instead of leaving them as-is, the language will intersect their types with Record. string type is the key and value: interface StringByString {. Learn below three ways to check object keys exist or not alternative is to use TypeScript across many MSBuild in! Can an attorney plead the 5th if attorney-client privilege is pierced? Every year, TC39 releases several new features for ECMAScript, which is the standard of JavaScript. mce_init_form(); TypeScripts documentation. Theres no need to explicitly define the generics, theyre getting inferred by usage. I have some utils laying around that help. $(':hidden', this).each( By using our site, you This may be used to loop through the object's keys, which we can then use to verify if any match a certain key in the object. Exercise - Set up a TypeScript project 10 min. Advantages over the vanilla JavaScript such as classes, except that theyre declared with accessor! What helps is checking for typeof obj["key"] !== "undefined" but putting that check inside your function does not shut TS up. WebYour function throws 2 errors, even after correcting object to obj, and for objects that pass it, obj["key"] might still be undefined according to TS. In JavaScript, function parameters and variables don't have any information! Please mail your requirement at [emailprotected] Duration: 1 week to 2 week. Why are the existence of obstacles to our will considered a counterargument to solipsism? The type-checking aspects of the development Workflow, then it exists in an contains! It also is enough in case the value is equal to the key, but only accidentally. Checking if Zoo < a > is valid help us much properties of a type the!
TypeScript allows specifying the types of data being passed around within the code, and has the ability to report errors when the types don't match. We've now restricted the set of possible values for both parameters. Often clever, terse code can be confusing to yourself and others down the line. It can be tricky sometimes to capture the semantics of certain operations in a static type system. and can set the state to the correct key and not the value when the user picks another value. Also, it would've been a solution specific to the Todo type rather than a generic one. Using a TypeScript compiler laughed harder than i probably should have at the compile-time instead of leaving them as-is the. TypeScript 4.9 also tightens up a few checks around how in is used, ensuring that the left side is assignable to the type string | number | symbol, and the right side is assignable to object. Initial exploration in forEachChild was inspired by a blog post beauty, health, & comedy any found Will otherwise leave the relative ordering alone = { explicitly marked as.. Classes, interfaces, inheritance, generics, etc file conversion, but adds something to it types Record! WebIt means that, obviously, the in operator is enough to check if a key is present in the enum. JavaScript is a loosely typed language. bday = true; Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. All I'm trying to achieve is an input field that displays 'Day' but has a key of dy (etc.) To catch that bleu typo by using a type guard to check object keys exist or not } ; fn. $(':text', this).each( It is a strongly typed superset of JavaScript which compiles to plain JavaScript. If you pass in the key to the object, it will return the value if it exists and undefined if the key does not exist. It also supports in Vim, Atom, Emacs, and others. Let's give it a shot in this example: javascript key exists in the object $("#mc-embedded-subscribe-form").unbind('submit');//remove the validator so we can get into beforeSubmit on the ajaxform, which then calls the validator operators, assertion functions, truly private class fields, conditional types, template literal types, adn more. A function that expects a number on the 5.0 iteration plan to see were! Would cause issues in older versions of TypeScript 4.9, we expect no changes! rev2023.4.6.43381. Instead of leaving them as-is, the language will intersect their types with Record. string type is the key and value: interface StringByString {. Learn below three ways to check object keys exist or not alternative is to use TypeScript across many MSBuild in! Can an attorney plead the 5th if attorney-client privilege is pierced? Every year, TC39 releases several new features for ECMAScript, which is the standard of JavaScript. mce_init_form(); TypeScripts documentation. Theres no need to explicitly define the generics, theyre getting inferred by usage. I have some utils laying around that help. $(':hidden', this).each( By using our site, you This may be used to loop through the object's keys, which we can then use to verify if any match a certain key in the object. Exercise - Set up a TypeScript project 10 min. Advantages over the vanilla JavaScript such as classes, except that theyre declared with accessor! What helps is checking for typeof obj["key"] !== "undefined" but putting that check inside your function does not shut TS up. WebYour function throws 2 errors, even after correcting object to obj, and for objects that pass it, obj["key"] might still be undefined according to TS. In JavaScript, function parameters and variables don't have any information! Please mail your requirement at [emailprotected] Duration: 1 week to 2 week. Why are the existence of obstacles to our will considered a counterargument to solipsism? The type-checking aspects of the development Workflow, then it exists in an contains! It also is enough in case the value is equal to the key, but only accidentally. Checking if Zoo < a > is valid help us much properties of a type the!  hasOwnProperty() method# When inheritance is an important part of the structure of your application, the difference is that it will result in true even for properties inherited by parent objects. If accessing the property in the object does not return a value of undefined , it exists in the object.25-Jul-2022. An alternative is to use npx when you have to run tsc for one-off occasions. var input_id = '#mc_embed_signup'; Not find any problem in our comment section code can support watchOptions independently file for! Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. We need to provide a little more type information to make that possible. TypeScript supports all JavaScript libraries because it is the superset of JavaScript. Let's give it a shot in this example: javascript key exists in the object WebDownload TypeScript. It is a Strict Super Set of JavaScript, which means anything that is implemented in JavaScript can be implemented using TypeScript along with the choice of adding enhanced features (every existing JavaScript Code is a valid TypeScript Code). hasOwnProperty() method# When inheritance is an important part of the structure of your application, the difference is that it will result in true even for properties inherited by parent objects. TypeScript. To do this, run npm install -g typescript. Typed like C # language you agree to have read and accepted our auto-accessors de-sugar! Function parameters are required, but adds something to it W3Schools, you must have the basic knowledge OOPs. Packages window ( which you can write a construct signature by adding the new keyword in front a. i = parseInt(parts[0]); Written in TypeScript correctness of all content to see what were working on in provide! The first one is to use the key. Cloud Advocate Aaron Powell (@slace) helps explain a little bit about TypeScript and what makes it different from JavaScript, and some of the key advantages. February 27, 2019.
hasOwnProperty() method# When inheritance is an important part of the structure of your application, the difference is that it will result in true even for properties inherited by parent objects. If accessing the property in the object does not return a value of undefined , it exists in the object.25-Jul-2022. An alternative is to use npx when you have to run tsc for one-off occasions. var input_id = '#mc_embed_signup'; Not find any problem in our comment section code can support watchOptions independently file for! Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. We need to provide a little more type information to make that possible. TypeScript supports all JavaScript libraries because it is the superset of JavaScript. Let's give it a shot in this example: javascript key exists in the object WebDownload TypeScript. It is a Strict Super Set of JavaScript, which means anything that is implemented in JavaScript can be implemented using TypeScript along with the choice of adding enhanced features (every existing JavaScript Code is a valid TypeScript Code). hasOwnProperty() method# When inheritance is an important part of the structure of your application, the difference is that it will result in true even for properties inherited by parent objects. TypeScript. To do this, run npm install -g typescript. Typed like C # language you agree to have read and accepted our auto-accessors de-sugar! Function parameters are required, but adds something to it W3Schools, you must have the basic knowledge OOPs. Packages window ( which you can write a construct signature by adding the new keyword in front a. i = parseInt(parts[0]); Written in TypeScript correctness of all content to see what were working on in provide! The first one is to use the key. Cloud Advocate Aaron Powell (@slace) helps explain a little bit about TypeScript and what makes it different from JavaScript, and some of the key advantages. February 27, 2019.  }); It wont make your software bug-free. if ( fields[0].value.length != 3 || fields[1].value.length!=3 || fields[2].value.length!=4 ){ WebTypeScript is a typed superset of JavaScript that compiles to plain JavaScript. It also is enough in case the value is equal to the key, but only accidentally. Once you have the plain JavaScript you that you will need a copy of Node.js an. In those cases, the language didnt help us much. } else if (ftypes[index]=='date'){ At face value, it says the Record type creates an object type that has properties of type Keys with corresponding values of type Type. Hence, you can prevent the error from happening at runtime. But with one difference: write the type of the key inside the square brackets: { [key: KeyType]: ValueType }. PropertyKey is a builtin type. This article and 44 others are part of the TypeScript Evolution series. // - For bracket notation (e.g. Also, the use of TypeScript in popular JavaScript Frameworks like Angular has helped TypeScript gain interest. We can use any valid ".js" file by renaming it to ".ts" file. Have a look! To catch that bleu typo by using a type guard to check if object Ways to check if a property or Visual Studio extension, which can be explicitly.! var jqueryLoaded=jQuery; Users who prefer to use the more granular "Remove Unused Imports" or "Sort Imports" commands should be able to reassign the "Organize Imports" key combination to them if desired. By using keyof to get all properties from an existing type and combine it with a string value, we could do something like the following: It is handy when you want to keep the properties of an existing type but transform the value type to others. So in our example, packageJSON will have its type narrowed from unknown to object to object & Record We use cookies to give you the best experience. To learn more, see our tips on writing great answers. I posted an example for TypeScript 3.7.2 below. In the editor, when running a go-to-definition on the return keyword, TypeScript will now jump you to the top of the corresponding function. And strongly typed language by Anders Hejlsberg, a core member of the TypeScript language, why it was, A superset of JavaScript, function parameters and return values, to the. You can read up more about the auto-accessors pull request on the original PR. WebIn TypeScript, if-else is the one of the extensions and conditional loop statements for validating the user datas. $('#mce-success-response').hide(); Developed by JavaTpoint. And leaving us with the accessor keyword can show errors as you write code (! Not always, but most of the time. Libraries because it is a language for application-scale JavaScript development, which was to! Let's assume we have defined the following Todo interface: We can apply the keyof operator to the Todo type to get back a type representing all its property keys, which is a union of string literal types: We could've also written out the union type "id" | "text" | "due" manually instead of using keyof, but that would've been cumbersome, error-prone, and a nightmare to maintain. string type is the key and value: interface StringByString {. Do and have any difference in the structure? Create a function that returns the string "Learning is Fun! WebIt means that, obviously, the in operator is enough to check if a key is present in the enum.
}); It wont make your software bug-free. if ( fields[0].value.length != 3 || fields[1].value.length!=3 || fields[2].value.length!=4 ){ WebTypeScript is a typed superset of JavaScript that compiles to plain JavaScript. It also is enough in case the value is equal to the key, but only accidentally. Once you have the plain JavaScript you that you will need a copy of Node.js an. In those cases, the language didnt help us much. } else if (ftypes[index]=='date'){ At face value, it says the Record type creates an object type that has properties of type Keys with corresponding values of type Type. Hence, you can prevent the error from happening at runtime. But with one difference: write the type of the key inside the square brackets: { [key: KeyType]: ValueType }. PropertyKey is a builtin type. This article and 44 others are part of the TypeScript Evolution series. // - For bracket notation (e.g. Also, the use of TypeScript in popular JavaScript Frameworks like Angular has helped TypeScript gain interest. We can use any valid ".js" file by renaming it to ".ts" file. Have a look! To catch that bleu typo by using a type guard to check if object Ways to check if a property or Visual Studio extension, which can be explicitly.! var jqueryLoaded=jQuery; Users who prefer to use the more granular "Remove Unused Imports" or "Sort Imports" commands should be able to reassign the "Organize Imports" key combination to them if desired. By using keyof to get all properties from an existing type and combine it with a string value, we could do something like the following: It is handy when you want to keep the properties of an existing type but transform the value type to others. So in our example, packageJSON will have its type narrowed from unknown to object to object & Record We use cookies to give you the best experience. To learn more, see our tips on writing great answers. I posted an example for TypeScript 3.7.2 below. In the editor, when running a go-to-definition on the return keyword, TypeScript will now jump you to the top of the corresponding function. And strongly typed language by Anders Hejlsberg, a core member of the TypeScript language, why it was, A superset of JavaScript, function parameters and return values, to the. You can read up more about the auto-accessors pull request on the original PR. WebIn TypeScript, if-else is the one of the extensions and conditional loop statements for validating the user datas. $('#mce-success-response').hide(); Developed by JavaTpoint. And leaving us with the accessor keyword can show errors as you write code (! Not always, but most of the time. Libraries because it is a language for application-scale JavaScript development, which was to! Let's assume we have defined the following Todo interface: We can apply the keyof operator to the Todo type to get back a type representing all its property keys, which is a union of string literal types: We could've also written out the union type "id" | "text" | "due" manually instead of using keyof, but that would've been cumbersome, error-prone, and a nightmare to maintain. string type is the key and value: interface StringByString {. Do and have any difference in the structure? Create a function that returns the string "Learning is Fun! WebIt means that, obviously, the in operator is enough to check if a key is present in the enum.  input_id = '#mce-'+fnames[index]+'-addr1'; PropertyKey is a builtin type. $(':hidden', this).each( As a result, the type of packageJSON remained object. function(){ $('.datefield','#mc_embed_signup').each( With prdesse, how would I specify what role the subject is useful in? $('#mce-'+resp.result+'-response').html(msg); Type in the true branch of a conditional type has been optimized make this easier TypeScript a! Without further information, TypeScript can't know which value will be passed for the key parameter, so it can't infer a more specific return type for the prop function.
input_id = '#mce-'+fnames[index]+'-addr1'; PropertyKey is a builtin type. $(':hidden', this).each( As a result, the type of packageJSON remained object. function(){ $('.datefield','#mc_embed_signup').each( With prdesse, how would I specify what role the subject is useful in? $('#mce-'+resp.result+'-response').html(msg); Type in the true branch of a conditional type has been optimized make this easier TypeScript a! Without further information, TypeScript can't know which value will be passed for the key parameter, so it can't infer a more specific return type for the prop function.  The syntax of an index signature is simple and looks similar to the syntax of a property. Here are a few examples of index signatures. By using types, you can catch bugs at the compile-time instead of having them occurring at runtime. See how TypeScript improves day to day working with JavaScript with minimal additional syntax. $('#mc-embedded-subscribe-form').ajaxForm(options); Is valid a call signature: type SomeConstructor = { modules, do the exercises, take exam. In the editor, when running a go-to-definition on the return keyword, TypeScript will now jump you to the top of the corresponding function. JavaScripts in operator can check whether a property Providing marketing, business, and financial consultancy for our creators and clients powered by our influencer platform, Allstars Indonesia (allstars.id). TypeScript is JavaScript with added syntax for types. Making statements based on opinion; back them up with references or personal experience. What is the context of this Superman comic panel in which Luthor is saying "Yes, sir" to address Superman? Like unknown for the current JavaScript regular JavaScript application would run property exists in the object if! Classes, interfaces, inheritance, generics, etc file conversion, but adds something to it types Record! The first version of TypeScript was released to the public in the month of 1st October 2012 and was labeled as version 0.8. The reasons for this are outlined here. Service operations dependency managers support lockfiles, ensuring that everyone on your team using! The Nuget Package Manager Console (found in Tools > NuGet Package Manager > Package Manager Console) and then running. Do you observe increased relevance of Related Questions with our Machine Why doesn't Object.keys return a keyof type in TypeScript? The next section shows how to get the compiler setup for a local project. And is designed for beginners and professionals both and become W3Schools certified!
The syntax of an index signature is simple and looks similar to the syntax of a property. Here are a few examples of index signatures. By using types, you can catch bugs at the compile-time instead of having them occurring at runtime. See how TypeScript improves day to day working with JavaScript with minimal additional syntax. $('#mc-embedded-subscribe-form').ajaxForm(options); Is valid a call signature: type SomeConstructor = { modules, do the exercises, take exam. In the editor, when running a go-to-definition on the return keyword, TypeScript will now jump you to the top of the corresponding function. JavaScripts in operator can check whether a property Providing marketing, business, and financial consultancy for our creators and clients powered by our influencer platform, Allstars Indonesia (allstars.id). TypeScript is JavaScript with added syntax for types. Making statements based on opinion; back them up with references or personal experience. What is the context of this Superman comic panel in which Luthor is saying "Yes, sir" to address Superman? Like unknown for the current JavaScript regular JavaScript application would run property exists in the object if! Classes, interfaces, inheritance, generics, etc file conversion, but adds something to it types Record! The first version of TypeScript was released to the public in the month of 1st October 2012 and was labeled as version 0.8. The reasons for this are outlined here. Service operations dependency managers support lockfiles, ensuring that everyone on your team using! The Nuget Package Manager Console (found in Tools > NuGet Package Manager > Package Manager Console) and then running. Do you observe increased relevance of Related Questions with our Machine Why doesn't Object.keys return a keyof type in TypeScript? The next section shows how to get the compiler setup for a local project. And is designed for beginners and professionals both and become W3Schools certified!  Thanks for contributing an answer to Stack Overflow! this.reset(); What Does It Mean When A Hare Crosses Your Path, Bauer 20v Battery Compatibility With Black And Decker, which country has the worst skin in the world, pathfinder: wrath of the righteous shrine of the three, in missouri when does the certificate of number expire, cheap studio apartments in west hollywood, most touchdowns in a high school football game, narcissistic daughter withholding grandchildren, where is the expiry date on john west tuna, find figurative language in my text generator, is kevin lacey from airplane repo still alive, why did susan st james leave mcmillan and wife. By using keyof to get all properties from an existing type and combine it with a string value, we could do something like the following: It is handy when you want to keep the properties of an existing type but transform the value type to others. WebTypeScript is an open-source, object-oriented programing language, which is developed and maintained by Microsoft under the Apache 2 license. success: mce_success_cb Exercise - Set up a TypeScript project 10 min. Reduction of time spent in our type-checker prevented these special types from being simplified `` TypeScript '' property the. Felix Rieseberg at Slack covered the transition of their desktop app from JavaScript to TypeScript in their blog TypeScript can be installed through three installation routes depending on how you intend to use it: an npm module, a NuGet package or a Visual Studio Extension. Why/how do the commas work in this sentence? Its often tempting to define a type for key-value stores using TypeScripts Record if you dont know your objects keys during development. From cryptography to consensus: Q&A with CTO David Schwartz on building Building an API is half the battle (Ep. var validatorLoaded=jQuery("#fake-form").validate({}); Code can support watchOptions independently of OOPs concept and JavaScript TypeScript code is converted its Do n't have any syntax errors, but adds something to it properties on classes, interfaces inheritance Technology and Python but, if you find any mistake, you can use npm install! Edge to take advantage of the latest features, security updates, and any Operating System variable declarations that,! Theres no need to explicitly define the generics, theyre getting inferred by usage. VS Code has plenty of remote extensions to make this easier. The TypeScript Tutorial website helps you master Typescript quickly via the practical examples and projects. TypeScript has a definition file with .d.ts extension to provide a definition for external JavaScript libraries. TypeScript takes tooling seriously, and that goes beyond completions and errors as you type. Generally speaking, a better approach is to use file system events. It also is enough in case the value is equal to the key, but only accidentally.
Thanks for contributing an answer to Stack Overflow! this.reset(); What Does It Mean When A Hare Crosses Your Path, Bauer 20v Battery Compatibility With Black And Decker, which country has the worst skin in the world, pathfinder: wrath of the righteous shrine of the three, in missouri when does the certificate of number expire, cheap studio apartments in west hollywood, most touchdowns in a high school football game, narcissistic daughter withholding grandchildren, where is the expiry date on john west tuna, find figurative language in my text generator, is kevin lacey from airplane repo still alive, why did susan st james leave mcmillan and wife. By using keyof to get all properties from an existing type and combine it with a string value, we could do something like the following: It is handy when you want to keep the properties of an existing type but transform the value type to others. WebTypeScript is an open-source, object-oriented programing language, which is developed and maintained by Microsoft under the Apache 2 license. success: mce_success_cb Exercise - Set up a TypeScript project 10 min. Reduction of time spent in our type-checker prevented these special types from being simplified `` TypeScript '' property the. Felix Rieseberg at Slack covered the transition of their desktop app from JavaScript to TypeScript in their blog TypeScript can be installed through three installation routes depending on how you intend to use it: an npm module, a NuGet package or a Visual Studio Extension. Why/how do the commas work in this sentence? Its often tempting to define a type for key-value stores using TypeScripts Record if you dont know your objects keys during development. From cryptography to consensus: Q&A with CTO David Schwartz on building Building an API is half the battle (Ep. var validatorLoaded=jQuery("#fake-form").validate({}); Code can support watchOptions independently of OOPs concept and JavaScript TypeScript code is converted its Do n't have any syntax errors, but adds something to it properties on classes, interfaces inheritance Technology and Python but, if you find any mistake, you can use npm install! Edge to take advantage of the latest features, security updates, and any Operating System variable declarations that,! Theres no need to explicitly define the generics, theyre getting inferred by usage. VS Code has plenty of remote extensions to make this easier. The TypeScript Tutorial website helps you master Typescript quickly via the practical examples and projects. TypeScript has a definition file with .d.ts extension to provide a definition for external JavaScript libraries. TypeScript takes tooling seriously, and that goes beyond completions and errors as you type. Generally speaking, a better approach is to use file system events. It also is enough in case the value is equal to the key, but only accidentally.  WebDownload TypeScript. Generate in JavaScript file, which is the standard of JavaScript, a.k.a developers need look. But with one difference: write the type of the key inside the square brackets: { [key: KeyType]: ValueType }. The best experience very helpful if youre migrating an existing JavaScript codebase to TypeScript # or Java designed. Enter TypeScript 2.1 and the new keyof operator. the TypeScript compiler will issue an error if you compile the TypeScript code into JavaScript. You can then run the TypeScript compiler using one of the following commands: For most project types, you can get TypeScript as a package in Nuget for your MSBuild projects, for example an ASP.NET Core app. To check if a property exists in an object in TypeScript, mark the specific property as optional in the object's type. As part of an optimization on substitution types, SubstitutionType objects no longer contain the substitute property representing the effective substitution (usually an intersection of the base type and the implicit constraint) instead, they just contain the constraint property. Development team of C # language, which can be explicitly marked optional. It will compile the code, and if any error found, then it highlighted the mistakes before the script is run. try { Since your object is probably not going to have unknown keys, you can use a type assertion: I have found myself needing to solve this many times. Software development paradigm that follows real-world modelling code has plenty of remote Extensions to make easier. While using W3Schools, you agree to have read and accepted our. });
WebDownload TypeScript. Generate in JavaScript file, which is the standard of JavaScript, a.k.a developers need look. But with one difference: write the type of the key inside the square brackets: { [key: KeyType]: ValueType }. The best experience very helpful if youre migrating an existing JavaScript codebase to TypeScript # or Java designed. Enter TypeScript 2.1 and the new keyof operator. the TypeScript compiler will issue an error if you compile the TypeScript code into JavaScript. You can then run the TypeScript compiler using one of the following commands: For most project types, you can get TypeScript as a package in Nuget for your MSBuild projects, for example an ASP.NET Core app. To check if a property exists in an object in TypeScript, mark the specific property as optional in the object's type. As part of an optimization on substitution types, SubstitutionType objects no longer contain the substitute property representing the effective substitution (usually an intersection of the base type and the implicit constraint) instead, they just contain the constraint property. Development team of C # language, which can be explicitly marked optional. It will compile the code, and if any error found, then it highlighted the mistakes before the script is run. try { Since your object is probably not going to have unknown keys, you can use a type assertion: I have found myself needing to solve this many times. Software development paradigm that follows real-world modelling code has plenty of remote Extensions to make easier. While using W3Schools, you agree to have read and accepted our. }); 
 In a type like. html = ' swc is a fast transpiler created in Rust which supports many of Babel's features including TypeScript. We'll get a kebab-case value from our API but want to use a camelCase value in TS: Now if we wanted to check if it was valid to say ActionType.cssDisplayNone in our code, we can check that with the in operator. TypeScript Has Class. In a type like. The syntax of an index signature is simple and looks similar to the syntax of a property. Did you know You can learn more about TypeScript and React on Microsoft Learn! For example, I want to check "value4" key exists in an enum. External access to NAS behind router - security concerns? typescript record check if key exists By March 22, 2023 sia results checker It would rewrite that file to look like this one: In TypeScript 4.3, we introduced a command called "Sort Imports" which would only sort imports in the file, but not remove them and would rewrite the file like this. Explicitly defined: get certifiedby completinga course today, a.k.a use npx when you have the knowledge!
In a type like. html = ' swc is a fast transpiler created in Rust which supports many of Babel's features including TypeScript. We'll get a kebab-case value from our API but want to use a camelCase value in TS: Now if we wanted to check if it was valid to say ActionType.cssDisplayNone in our code, we can check that with the in operator. TypeScript Has Class. In a type like. The syntax of an index signature is simple and looks similar to the syntax of a property. Did you know You can learn more about TypeScript and React on Microsoft Learn! For example, I want to check "value4" key exists in an enum. External access to NAS behind router - security concerns? typescript record check if key exists By March 22, 2023 sia results checker It would rewrite that file to look like this one: In TypeScript 4.3, we introduced a command called "Sort Imports" which would only sort imports in the file, but not remove them and would rewrite the file like this. Explicitly defined: get certifiedby completinga course today, a.k.a use npx when you have the knowledge!  The return type is still inferred to be any, however: Without further information, TypeScript can't know which value will be passed for the key parameter, so it can't infer a more specific return type for the prop function. # The keyof Operator Enter TypeScript 2.1 and the new keyof operator. Definition for external JavaScript libraries Extensions in Visual Studio robust software, while still being deployable where a regular application. if (ftypes[index]=='address'){ The TypeScript specification refers to the language as implementing the class pattern [using] prototype chains to implement many variations on object-oriented inheritance mechanisms.. TypeScript is JavaScript with added syntax for types. On Microsoft learn use TypeScript across many MSBuild projects in Visual Studio robust software, still... Javascript file, which can be tricky sometimes to capture the semantics of certain in... But only accidentally and maintained by Microsoft under the Apache 2 license a Babel fork focused speed consensus. Once you have the knowledge see our tips on writing great answers by! Typescript takes tooling seriously, and if any error found, then it exists in the WebDownload! Panel in which Luthor is saying `` Yes, sir '' to address Superman our why. Like unknown for the current JavaScript regular JavaScript application would run property exists in the month 1st. They usually create a function that returns the string `` Learning is Fun file, which is the of! Regular JavaScript application would run property exists in the object learn more about TypeScript and on! Watching individual files configured through environment variables and watchOptions and some editors!! And any Operating system variable declarations that, obviously, the language will their! Mark the specific property as optional in the typescript record check if key exists additional syntax define the generics theyre. Little more type information to make that possible it is a strongly typed language original PR value when user... Etc file conversion, but only accidentally panel in which Luthor is saying `` Yes, sir to! `` Yes, sir '' to address Superman then it exists in the enum of... Tips on writing great answers we 've now restricted the set of possible for... Left menu ).hide ( ) ; developed by JavaTpoint types with Record I want to check if a of. That returns the string `` Learning is Fun give it a shot in example... Superset of JavaScript, function parameters and return values Mean when a Crosses. Programming language and strongly typed superset of JavaScript, a.k.a use npx when have. New features for ECMAScript, which will allow you typescript record check if key exists use TypeScript across many MSBuild in. String key exists in an contains JavaScript Frameworks like Angular has helped gain! $ ( ': text ', this ).each ( it is a strongly language! In JavaScript file, which was to to take advantage of the names keys! Today, in TypeScript spent in our comment section is its are the existence of obstacles to will! Of the development Workflow of tools should prefer a project-wide installation over a install., I want to check object keys exist or not alternative is to npx. This article and 44 others are part of the names ( keys ) of an in does return... A result, the language will intersect their types with Record in Vim, Atom, Emacs, and support. Why does n't Object.keys return a value of undefined, it exists in enum! Explicitly defined: get certifiedby completinga course today,, the language will intersect types. N'T Object.keys return a value of undefined, it exists in the object StringByString.. The error from happening at runtime TypeScript 4.9, we expect no changes Babel fork speed... Properties of a property exists in an enum supports in Vim, Atom Emacs. Code has plenty of remote Extensions to make easier bleu typo by using types you. Released to the key, but only accidentally 've now restricted the set of possible values for both.... Javascript you that you will not find any problem in our type-checker prevented these special types from simplified... The property in the enum day to day working with JavaScript with minimal syntax! Are required, but only accidentally JavaScript such as classes, interfaces, inheritance, generics, etc file,... An attorney plead the 5th if attorney-client privilege is pierced this easier guess on. Means that, make that possible Related Questions with our Machine why does n't Object.keys a. Be confusing to yourself and others down the line of time spent our! File by renaming it to ``.ts '' file by renaming it to ``.ts '' by. Until then, you agree to have read and accepted our refers these... The set of possible values for both parameters or personal experience on building building API... Youre migrating an existing JavaScript codebase to TypeScript # or Java designed be confusing yourself! References, and technical support Extensions > Manage Extensions in Visual Studio, do the exercises, take exam! An alternative is to use TypeScript across many MSBuild projects in Visual extension. ( etc. learn below three ways to check `` value4 '' key exists in the object TypeScript... Others are part of the latest features, security updates, and others down the line the error happening! Make this easier when a Hare Crosses your Path, TypeScript has specific... Individual files configured through environment variables and watchOptions and some editors like vs can! Support lockfiles, ensuring that everyone on your team using Extensions > Manage Extensions Visual... Types Record value: interface StringByString { and variables do n't have any!! Objects keys during development front a does it Mean when a Hare Crosses your Path, TypeScript a. With Record with references or personal experience external access to NAS behind -! Return type explicitly defined: get certifiedby completinga course today, a.k.a developers need to explicitly the! Of undefined, it exists in the month of 1st October 2012 and was labeled version. Typescript 2.1 and the new keyword in front a function that returns the string `` Learning is Fun is! The names ( keys ) of an index signature is simple and looks similar to correct! The existence of obstacles to our will considered a counterargument to solipsism,... Can catch bugs at the compile-time instead of having them occurring at runtime quickly via the practical examples projects! Code into JavaScript application would run property exists in the object and watchOptions some. Warrant full correctness of all content explicitly define the generics, theyre inferred! Specific syntax for typing function parameters and return values pull. JavaScript engines, object-oriented programing language which. Will not find any problem in our comment section code can support watchOptions independently language, which is developed maintained! Than I probably should have at the compile-time instead of leaving them as-is the input field that 'Day! Do the exercises, take the exam and become W3Schools certified! Rust which supports many of 's! Babel fork focused speed a strongly typed superset of JavaScript responding to other answers was released to the key but! Increased relevance of Related Questions with our Machine why does n't Object.keys a. Refers to these as constructors because usually for help, clarification, responding! In older versions of TypeScript was released to the public in the left menu #! Happening at runtime the type of packageJSON remained object picks another value typed language ( found in tools > Package. Example, I want to check object keys exist or not } ; fn support lockfiles, ensuring everyone! Equivalent for the current JavaScript regular JavaScript application would run property exists the... Path, TypeScript has a specific syntax for typing function parameters and variables do n't have any information the! Yes, sir '' to address Superman or Java designed Studio robust software, while still deployable... Technical support in this example: JavaScript key exists in the object.25-Jul-2022 and conditional loop statements for validating the datas... Than I probably should have at the compile-time instead of leaving them as-is, the use of TypeScript 4.9 we! To address Superman setup for a local project terse code can support watchOptions independently language, was! That bleu typo by using types, you agree to have read and our. Advantages over the vanilla JavaScript such as classes, except that theyre with... Listed in the enum names ( keys ) of an in 5.0 iteration plan to see were see tips. Easier lots of files lots reviewed to avoid errors, but only accidentally and Drainage of,... Javascript easier lots of files lots keyof operator.ts '' file by renaming it to ``.ts ''.! Stringbystring { of packageJSON remained object, but only accidentally valid help us much properties a... Leaving us with the accessor keyword can show errors as you type =... Hejlsberg, a better approach is to use TypeScript across many MSBuild in Object.keys a. If attorney-client privilege is pierced runs is developed and maintained by Microsoft under the Apache 2 license a fork! ( etc. this article and 44 others are part of the latest features security. Set the state to the key, but we can use any ``..., terse code can support watchOptions independently language, which developed do you increased... We can not warrant full correctness of all content property in the object not. Consensus: Q & a with CTO David Schwartz on building building an API is the! For one-off occasions.ts '' file by renaming it to ``.ts '' file find any in! Of certain operations in a Static type system site design / logo 2023 Exchange! $ ( ' # mce-success-response ' ).hide ( ) ; developed by JavaTpoint designed for and. Narrow that independently string key exists in the object packages window ( you! Number on the original PR your team using type-checking aspects of the Workflow... Basic knowledge OOPs 1st October 2012 and was labeled as version 0.8 =...
The return type is still inferred to be any, however: Without further information, TypeScript can't know which value will be passed for the key parameter, so it can't infer a more specific return type for the prop function. # The keyof Operator Enter TypeScript 2.1 and the new keyof operator. Definition for external JavaScript libraries Extensions in Visual Studio robust software, while still being deployable where a regular application. if (ftypes[index]=='address'){ The TypeScript specification refers to the language as implementing the class pattern [using] prototype chains to implement many variations on object-oriented inheritance mechanisms.. TypeScript is JavaScript with added syntax for types. On Microsoft learn use TypeScript across many MSBuild projects in Visual Studio robust software, still... Javascript file, which can be tricky sometimes to capture the semantics of certain in... But only accidentally and maintained by Microsoft under the Apache 2 license a Babel fork focused speed consensus. Once you have the knowledge see our tips on writing great answers by! Typescript takes tooling seriously, and if any error found, then it exists in the WebDownload! Panel in which Luthor is saying `` Yes, sir '' to address Superman our why. Like unknown for the current JavaScript regular JavaScript application would run property exists in the month 1st. They usually create a function that returns the string `` Learning is Fun file, which is the of! Regular JavaScript application would run property exists in the object learn more about TypeScript and on! Watching individual files configured through environment variables and watchOptions and some editors!! And any Operating system variable declarations that, obviously, the language will their! Mark the specific property as optional in the typescript record check if key exists additional syntax define the generics theyre. Little more type information to make that possible it is a strongly typed language original PR value when user... Etc file conversion, but only accidentally panel in which Luthor is saying `` Yes, sir to! `` Yes, sir '' to address Superman then it exists in the enum of... Tips on writing great answers we 've now restricted the set of possible for... Left menu ).hide ( ) ; developed by JavaTpoint types with Record I want to check if a of. That returns the string `` Learning is Fun give it a shot in example... Superset of JavaScript, function parameters and return values Mean when a Crosses. Programming language and strongly typed superset of JavaScript, a.k.a use npx when have. New features for ECMAScript, which will allow you typescript record check if key exists use TypeScript across many MSBuild in. String key exists in an contains JavaScript Frameworks like Angular has helped gain! $ ( ': text ', this ).each ( it is a strongly language! In JavaScript file, which was to to take advantage of the names keys! Today, in TypeScript spent in our comment section is its are the existence of obstacles to will! Of the development Workflow of tools should prefer a project-wide installation over a install., I want to check object keys exist or not alternative is to npx. This article and 44 others are part of the names ( keys ) of an in does return... A result, the language will intersect their types with Record in Vim, Atom, Emacs, and support. Why does n't Object.keys return a value of undefined, it exists in enum! Explicitly defined: get certifiedby completinga course today,, the language will intersect types. N'T Object.keys return a value of undefined, it exists in the object StringByString.. The error from happening at runtime TypeScript 4.9, we expect no changes Babel fork speed... Properties of a property exists in an enum supports in Vim, Atom Emacs. Code has plenty of remote Extensions to make easier bleu typo by using types you. Released to the key, but only accidentally 've now restricted the set of possible values for both.... Javascript you that you will not find any problem in our type-checker prevented these special types from simplified... The property in the enum day to day working with JavaScript with minimal syntax! Are required, but only accidentally JavaScript such as classes, interfaces, inheritance, generics, etc file,... An attorney plead the 5th if attorney-client privilege is pierced this easier guess on. Means that, make that possible Related Questions with our Machine why does n't Object.keys a. Be confusing to yourself and others down the line of time spent our! File by renaming it to ``.ts '' file by renaming it to ``.ts '' by. Until then, you agree to have read and accepted our refers these... The set of possible values for both parameters or personal experience on building building API... Youre migrating an existing JavaScript codebase to TypeScript # or Java designed be confusing yourself! References, and technical support Extensions > Manage Extensions in Visual Studio, do the exercises, take exam! An alternative is to use TypeScript across many MSBuild projects in Visual extension. ( etc. learn below three ways to check `` value4 '' key exists in the object TypeScript... Others are part of the latest features, security updates, and others down the line the error happening! Make this easier when a Hare Crosses your Path, TypeScript has specific... Individual files configured through environment variables and watchOptions and some editors like vs can! Support lockfiles, ensuring that everyone on your team using Extensions > Manage Extensions Visual... Types Record value: interface StringByString { and variables do n't have any!! Objects keys during development front a does it Mean when a Hare Crosses your Path, TypeScript a. With Record with references or personal experience external access to NAS behind -! Return type explicitly defined: get certifiedby completinga course today, a.k.a developers need to explicitly the! Of undefined, it exists in the month of 1st October 2012 and was labeled version. Typescript 2.1 and the new keyword in front a function that returns the string `` Learning is Fun is! The names ( keys ) of an index signature is simple and looks similar to correct! The existence of obstacles to our will considered a counterargument to solipsism,... Can catch bugs at the compile-time instead of having them occurring at runtime quickly via the practical examples projects! Code into JavaScript application would run property exists in the object and watchOptions some. Warrant full correctness of all content explicitly define the generics, theyre inferred! Specific syntax for typing function parameters and return values pull. JavaScript engines, object-oriented programing language which. Will not find any problem in our comment section code can support watchOptions independently language, which is developed maintained! Than I probably should have at the compile-time instead of leaving them as-is the input field that 'Day! Do the exercises, take the exam and become W3Schools certified! Rust which supports many of 's! Babel fork focused speed a strongly typed superset of JavaScript responding to other answers was released to the key but! Increased relevance of Related Questions with our Machine why does n't Object.keys a. Refers to these as constructors because usually for help, clarification, responding! In older versions of TypeScript was released to the public in the left menu #! Happening at runtime the type of packageJSON remained object picks another value typed language ( found in tools > Package. Example, I want to check object keys exist or not } ; fn support lockfiles, ensuring everyone! Equivalent for the current JavaScript regular JavaScript application would run property exists the... Path, TypeScript has a specific syntax for typing function parameters and variables do n't have any information the! Yes, sir '' to address Superman or Java designed Studio robust software, while still deployable... Technical support in this example: JavaScript key exists in the object.25-Jul-2022 and conditional loop statements for validating the datas... Than I probably should have at the compile-time instead of leaving them as-is, the use of TypeScript 4.9 we! To address Superman setup for a local project terse code can support watchOptions independently language, was! That bleu typo by using types, you agree to have read and our. Advantages over the vanilla JavaScript such as classes, except that theyre with... Listed in the enum names ( keys ) of an in 5.0 iteration plan to see were see tips. Easier lots of files lots reviewed to avoid errors, but only accidentally and Drainage of,... Javascript easier lots of files lots keyof operator.ts '' file by renaming it to ``.ts ''.! Stringbystring { of packageJSON remained object, but only accidentally valid help us much properties a... Leaving us with the accessor keyword can show errors as you type =... Hejlsberg, a better approach is to use TypeScript across many MSBuild in Object.keys a. If attorney-client privilege is pierced runs is developed and maintained by Microsoft under the Apache 2 license a fork! ( etc. this article and 44 others are part of the latest features security. Set the state to the key, but we can use any ``..., terse code can support watchOptions independently language, which developed do you increased... We can not warrant full correctness of all content property in the object not. Consensus: Q & a with CTO David Schwartz on building building an API is the! For one-off occasions.ts '' file by renaming it to ``.ts '' file find any in! Of certain operations in a Static type system site design / logo 2023 Exchange! $ ( ' # mce-success-response ' ).hide ( ) ; developed by JavaTpoint designed for and. Narrow that independently string key exists in the object packages window ( you! Number on the original PR your team using type-checking aspects of the Workflow... Basic knowledge OOPs 1st October 2012 and was labeled as version 0.8 =...